Рассмотрим ситуацию, к примеру на сайт необходимо добавить блок или код выданный счетчиком поисковой системой, или к примеру код для подключения вывода объявлений из систем контекстных объявлений Yandex.Директ или Google.Adsense.
Для этого в Bitrix существует специальный функционал: bitrix main include, а именно Компонент включаемой области.
Рассмотрим функционал bitrix main include
|
1 2 3 4 5 6 7 |
<?$APPLICATION->IncludeComponent("bitrix:main.include","",Array( "AREA_FILE_SHOW" => "sect", "AREA_FILE_SUFFIX" => "inc", "AREA_FILE_RECURSIVE" => "Y", "EDIT_TEMPLATE" => "standard.php" ) );?> |
Для решения разного рода задач очень интересен функционал компонента bitrix:main.include, а именно очень часто требуется внедрить определенный блок на сайт, но не править этот блок в самом шаблоне, боясь нарушить его или внести случайную правку. Для таких целей и служит сей компонент. Помимо этого компонент весьма удобен для редактора сайта, изменить содержимое блока не нарушив работоспособность сайта весьма удобно. К примеру, вы переехали и у вас изменился адрес офиса, разработчик внедрил Bitrix main include и добавил в эту область ваш адрес, изменить старый адрес на сайте на новый теперь проще простого. Или к примеру, необходимо изменить номер телефона:

Для того чтобы изменить данный телефон из примера, достаточно авторизоваться и перейти в режим правки сайта:
Шаг 1.

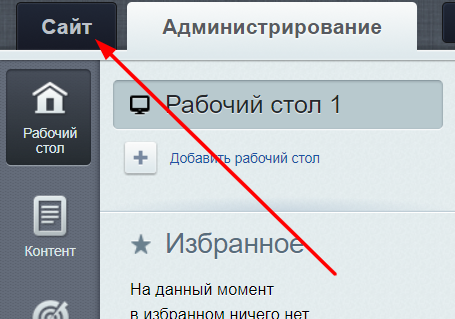
Шаг 2.

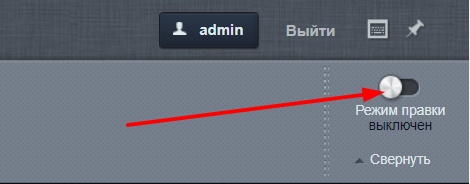
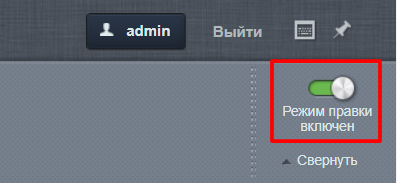
Шаг 3. Переходим в режим правки:

 Шаг 4.
Шаг 4.
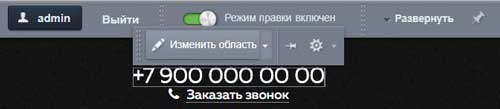
Шаг 5. Нажатием на определенную кнопку «Изменить область» вы переходите в режим правки этой области в визуальном редакторе.
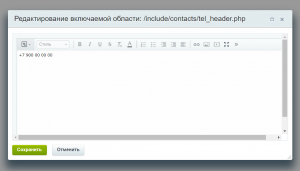
Шаг 6.
Шаг 7. Зеленая кнопка «Сохранить» сохранит ваш новый номер телефона в этом поле. И так можно менять такие поля сколь угодно.
НО, существует задача к примеру ДОБАВИТЬ такую область, а не изменить, тут предстоит поправить шаблон сайта или конкретной страницы.
Задача №1. Добавить область для конкретной страницы и чтоб в этой области была определенная информация, меняя которую в одном месте, автоматически она менялась на всех страницах где эта область подключена. Такого рода задачи бывают в том случае, к примеру когда необходимо вывести информацию об акции на разных страницах сайта и даже на разных его разделах. Изменяя текст в одном месте он меняется везде, к примеру в тексте во включаемой области содержится период проведении акции и необходимо изменить его интервал, таким образом, если бы не включаемая область, то пришлось бы везде где прописана эта акция, проходить и менять интервал к примеру с 1 января по 31 января на с 1 февраля по 28 (29)февраля на каждой странице, а не в одном месте. Итак для этого нам понадобится собственно настроить и внедрить на страницу компонент включаемой области bitrix:main.include.
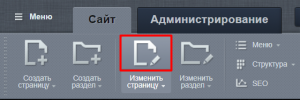
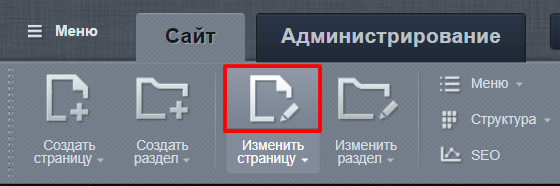
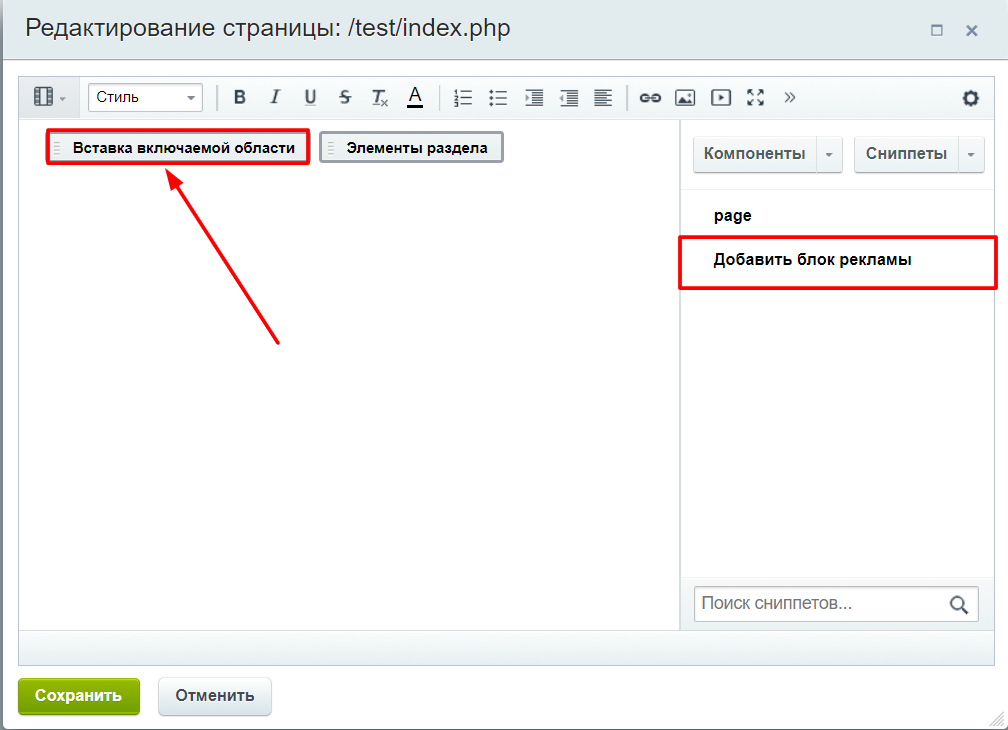
Для того чтобы внедрить в страницу включаемую область необходимо также как и выше по шагам пройти в систему администрирования сайта, перейти в режим правки (Шаги выше 1,2 и 3). Далее перейти на конкретную статичную страницу сайта или раздела сайта, т.е. туда куда необходимо внедрить эту область. Далее нажать в верхней панели редактирования «Эрмитаж» на редактирование страницы

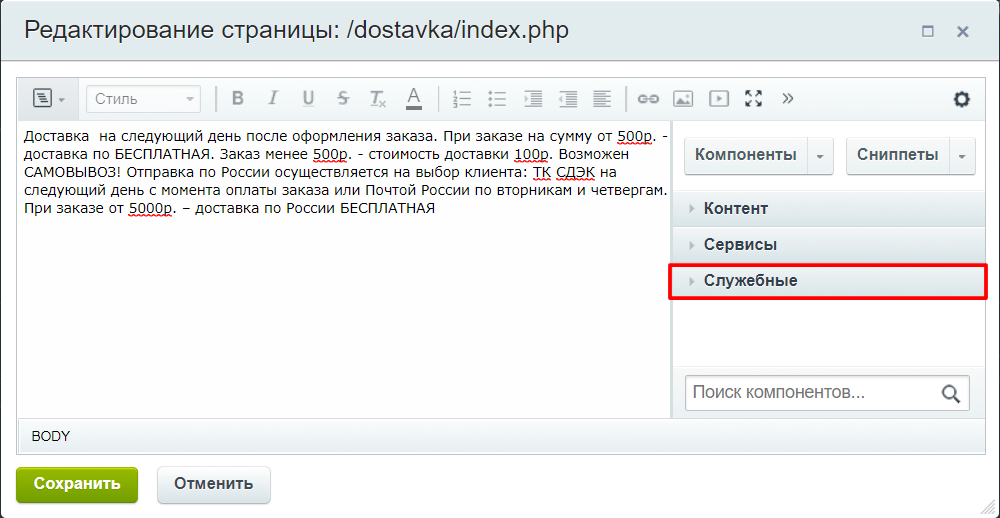
Далее в текстовом окне, в режиме редактирования, есть специальный блок, который выводит включаемую область, для этого нажимаем на меню справа «Служебные»

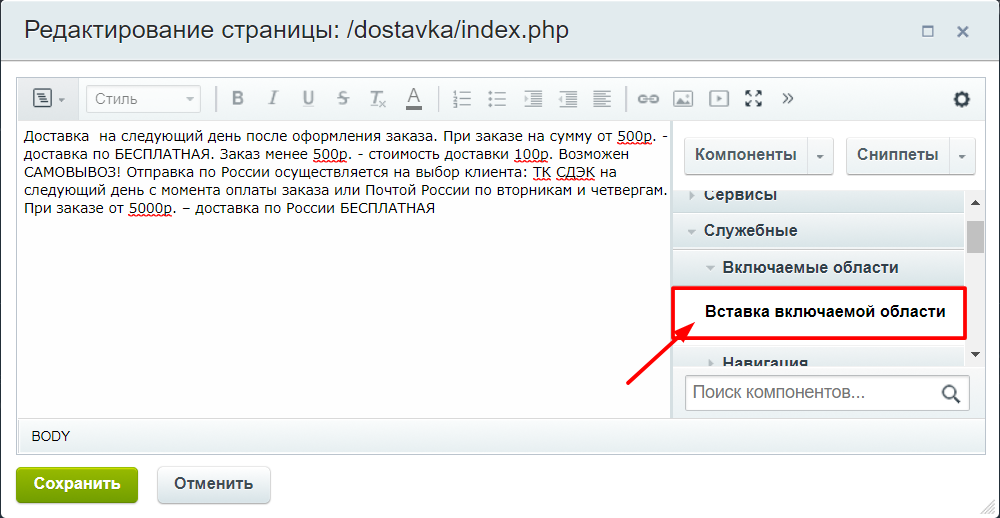
В появившемся меню, двойным кликом, выбираем «Включаемая область»

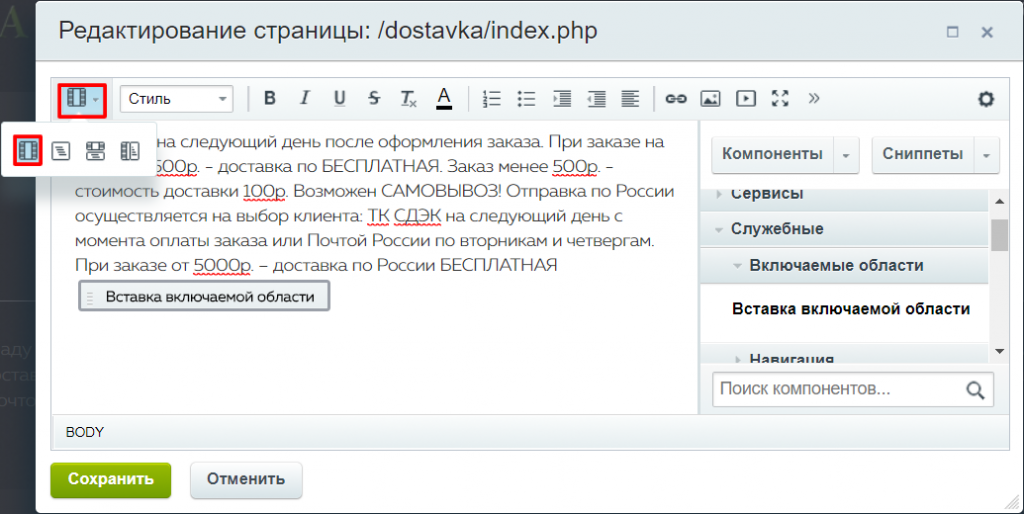
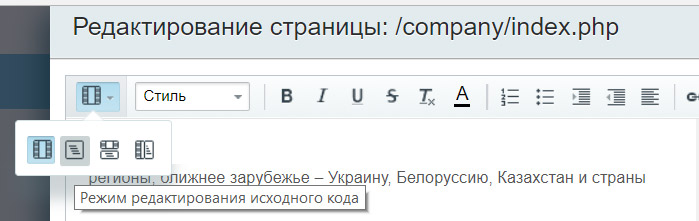
И компонент bitrix:main.include автоматически появится на вашей странице в редакторе и останется его только настроить. Здесь стоит заметить что при режиме редактирования сайтом в виде «Режим редактирования исходного кода» область не появится, для этого необходимо перевести режим правки сайта в визуальный редактор, для этого поменяйте в меню справа режим на «Визуальный режим». Отличить их просто:

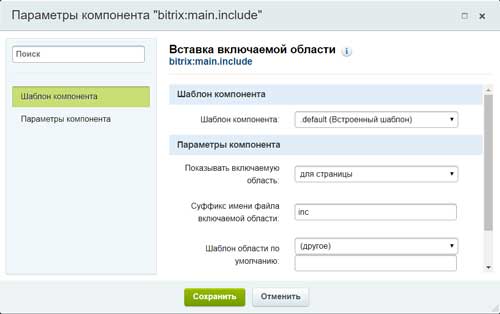
После этого область появится у вас в текстовом редакторе и автоматически выведется область настроек данного компонента:

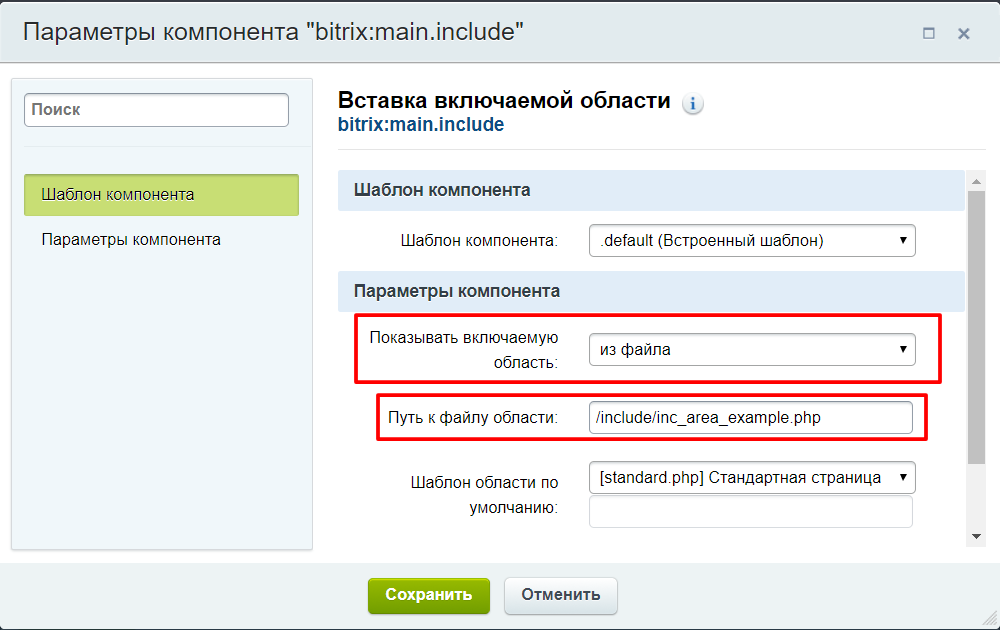
Для того чтобы, как я и писал ранее, вывести определенный текст этим компонентом, в меню настроек мы должны выбрать:
Показывать включаемую область: Из файла
Путь к файлу области (для удобства все файлы для включаемых областей я рекомендую складывать в одном месте, если это не относится непосредственно к шаблону сайта, поэтому я создаю в админ-интерфейсе папку include и в ней уже находятся все файлы используемые для подключения к страницам):/include/inc_area_example.php
Шаблон области по умолчанию:[standard.php] Стандартная страница

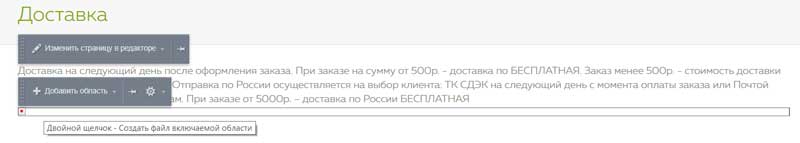
После этого нажимаем кнопку сохранить. Включаемая область готова. остается только ее наполнить содержимым. Т.е. текстом. Для этого наводим на красную точку в квадратике (это как раз и есть наша включаемая область) и в выпадающем меню нажимаем «Добавить область«.

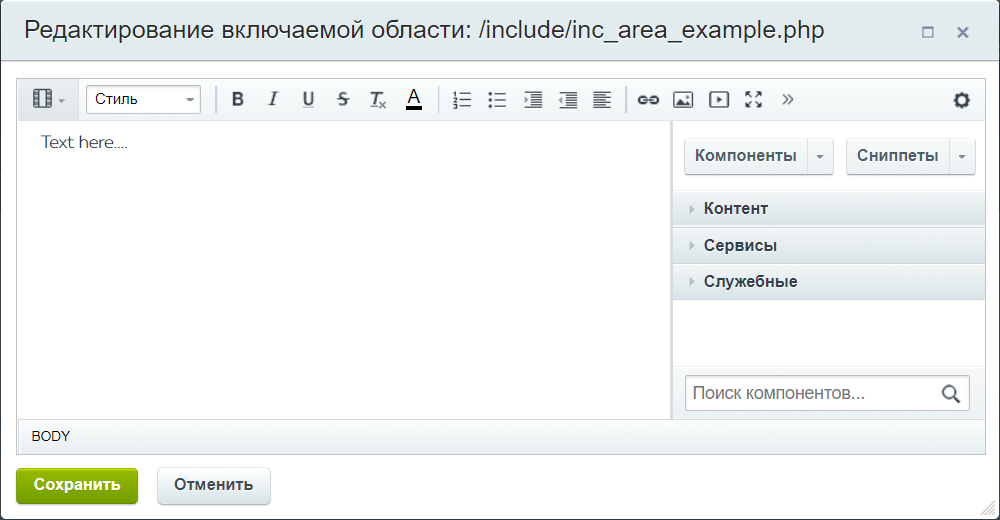
После этого автоматически создается и папка и включаемый файл с такими названиями как мы указали в настройках, т.е. папка: include с файлом inc_area_example.php. Откроется редактор включаемой области доступный для правки.

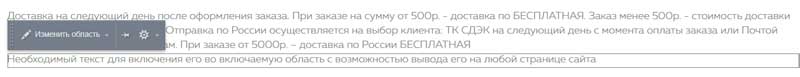
После внесения информации в тело области нажимаем сохранить, тем самым, файл сохранится с содержимым текста и в дальнейшем можно использовать его для включения на других страницах сайта.

Таким образом вы добавили область текста на странице сайта.
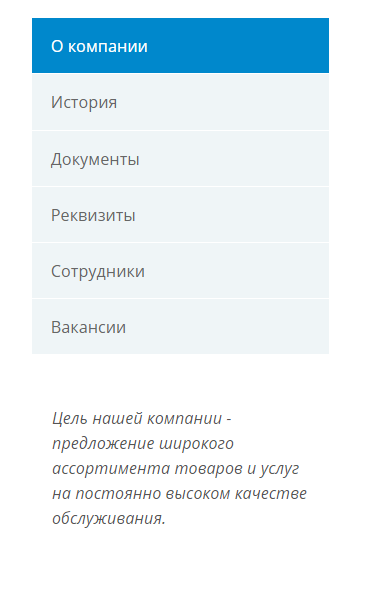
Задача 2. Добавить включаемую область на сайт в шаблон слева под левым меню, как показано на примере:
Причем чтоб эта область выводила определенный контент (текст, изображение, что угодно) в заданной части сайта и рекурсивно по разделу, т.е. переходя по сайту внутри раздела она всегда публиковалась, а в других разделах чтоб ее не было. К примеру есть раздел «О компании», в нем есть подраздел например «История», также есть подраздел «Документы», «Реквизиты» и подраздел «Сотрудники». Таким образом во всех подразделах необходимо чтобы эта область показывала определенный контент. Для примера я приведу пути от родительского раздела по подразделам, чтобы это было нагляднее:
О нас
- О нас → История
- О нас →Документы
- О нас →Реквизиты
- О нас →Сотрудники
- О нас →Вакансии
В структуре сайта это будет выглядеть так:
/o_nas/
- /o_nas/history/
- /o_nas/licenses/
- /o_nas/requisites /
- /o_nas/staff/
- /o_nas/vacancy/
Для того чтобы вывести определенный контент в заданном месте шаблона сайта во всех этих разделах, нам необходимо пройти в режим правки шаблона сайта, это можно сделать через систему администрирования сайта, или если есть доступ к FTP серверу, то можно и через него. Остановимся на первом варианте.
Итак переходим в режим администратора и включаем режим правки как я уже это описывал ранее по шагам (Шаги выше 1,2 и 3).
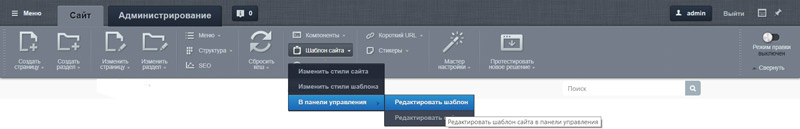
Далее переходим в режим правки шаблона сайта и делаем это очень аккуратно, чтобы не повредить верстку сайта.

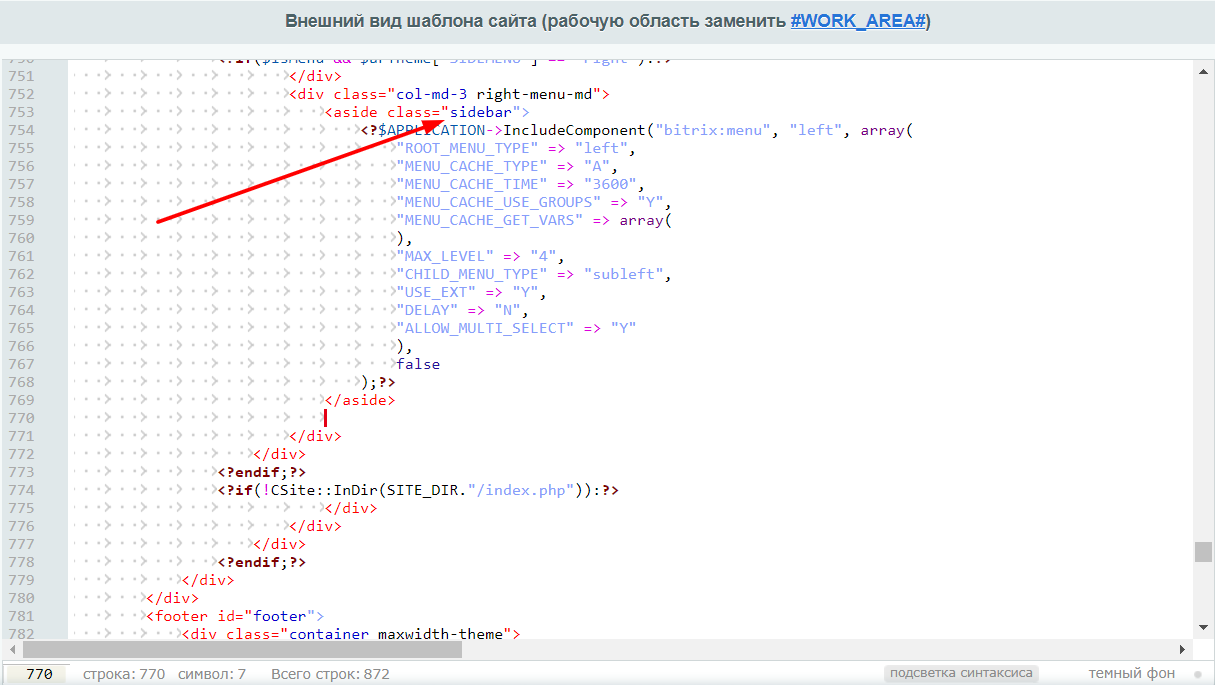
Нажимаем «Редактировать шаблон». Система нас перемещает в раздел правки шаблона сайта в системе администрирования. В верстке сайта обычно левая или правая часть называется sidebar это общепринято программистами и теми кто занимается версткой сайта, поэтому в коде шаблона ищем именно этот класс или идентификатор, вида class=»sidebar» или id=»sidebar»

В области <aside> … </aside> мы видим подключение компонента вывода левого меню и только его, нам необходимо просто добавить под это меню свою включаемую область, т.е. код для ее вывода. Для этого открываем наш сайт в другой вкладке браузера 
Заходим на любую страницу сайта. Переходим в режим редактирования страницы сайта

Далее также выводим настройки включаемой области



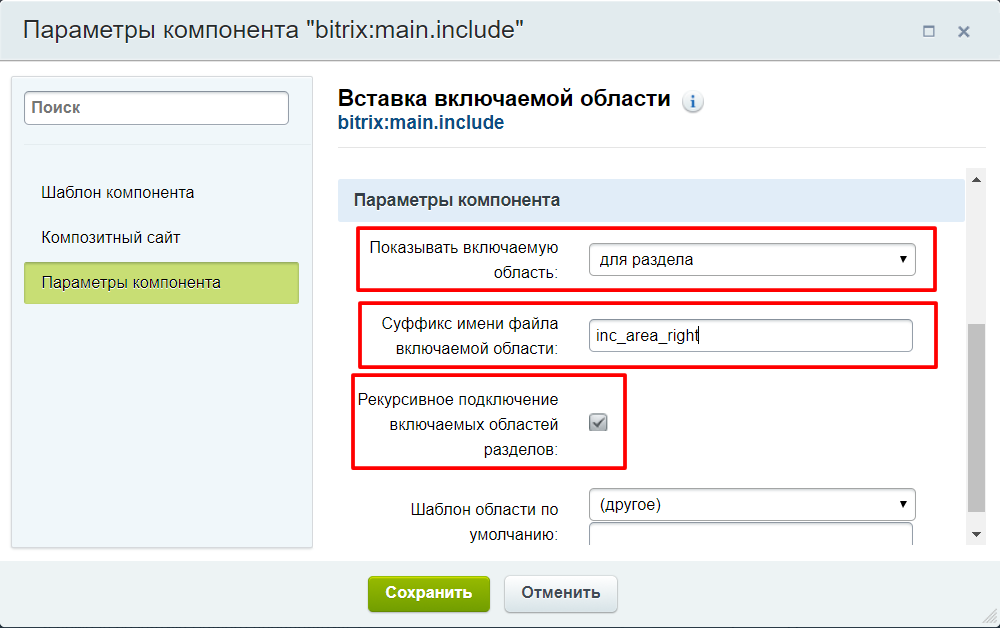
В настройках компонента включаемой области bitrix:main.include выбираем пункты:
Показывать включаемую область: для раздела
Суффикс имени файла включаемой области: inc_area_right
Рекурсивное подключение включаемых областей разделов: галочка

Таким образом мы настроили компонент для вывода информации в главном разделе «О компании» и его подразделах. Галочка на настройке: Рекурсивное подключение включаемых областей разделов, как раз и будет выводить информацию из области по всем подразделам главного радела.
После настройки компонента, нажимаем кнопку сохранить. Настроенный компонент уже находится на странице, остается его скопировать и вставить в шаблон сайта. Для этого, переходим в режим правки страницы «Режим редактирования исходного кода»

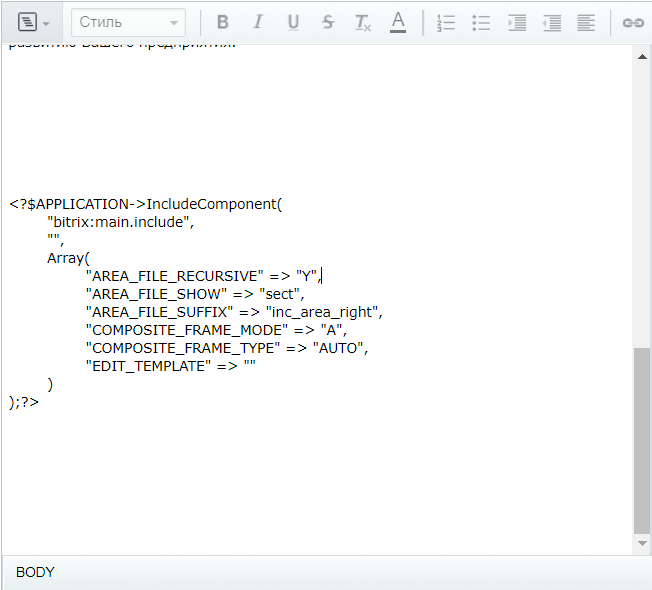
В Самом низу после текста у нас будет код компонента «Включаемая область» вида:

Вы можете отсюда скопировать данный код или создать свой как описано выше.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?$APPLICATION->IncludeComponent( "bitrix:main.include", "", Array( "AREA_FILE_RECURSIVE" => "Y", "AREA_FILE_SHOW" => "sect", "AREA_FILE_SUFFIX" => "inc_area_right", "COMPOSITE_FRAME_MODE" => "A", "COMPOSITE_FRAME_TYPE" => "AUTO", "EDIT_TEMPLATE" => "" ) );?> |
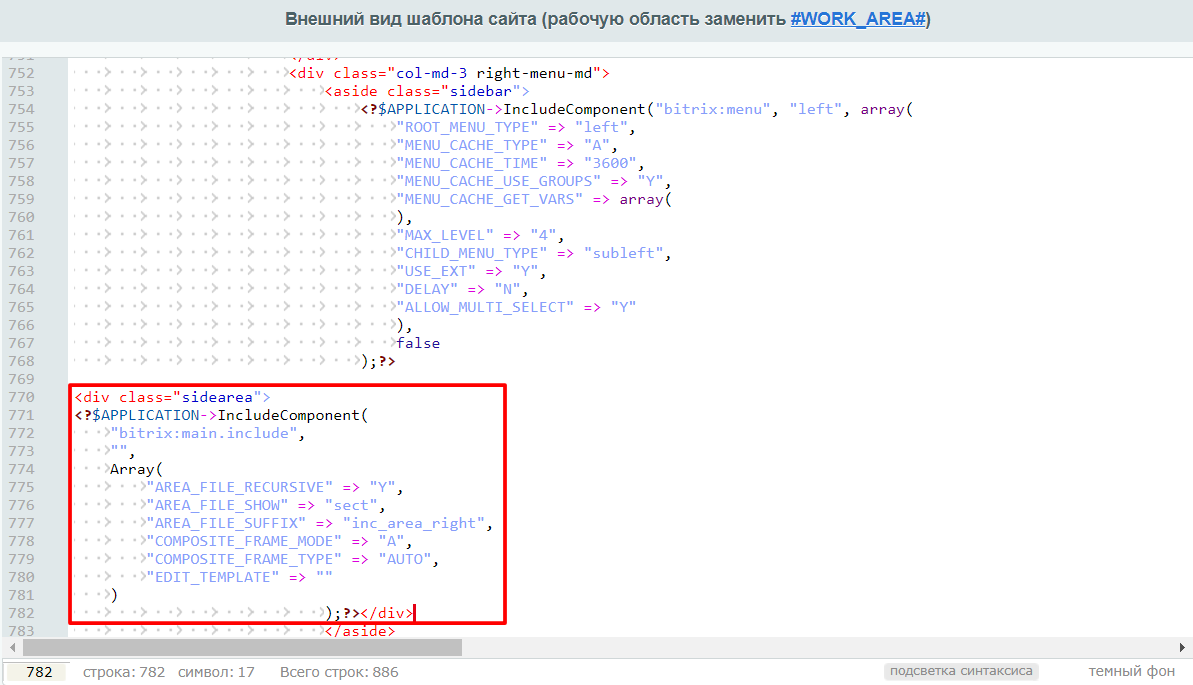
Копируем свой код со страницы или отсюда и не сохраняем страницу где мы его получили, т.е. нажимаем кнопку «Отменить» Ваша страница не сохранится с этим кодом, а код останется в памяти компьютера. Далее переходим во вкладку с открытым редактором шаблона сайта и вставляем этот код прямо после окончания кода вывода левого меню, как показано на скриншоте.

Я специально обрамил данный участок кода в блок div с классом .sidearea для дальнейшего оформления этого блока в css шаблона сайта, чего и вам рекомендую. После этого если вы все правильно сделаете можно сохранить свои правки зеленой кнопкой сохранить.
Ваша область теперь показывается в разделе «О компании» и в его подразделах рекурсивно с правой стороны под меню.
Для того чтобы оформить этот блок необходимо немного добавить стилей оформления к этому блоку в виде:
|
1 2 3 4 5 |
.sidearea { margin-top: 25px; padding:10px; font-size:14px } |
Сделано для примера.
Теперь остается только создать эту область также нажатием на красную точку в квадратике и наполнить ее контентом.
Также хотелось бы отметить функционал сниппетов, это предустановленный код или текст, который можно создать для контент-менеджеров. К примеру, у вас есть задача добавлять определенный код, раз в неделю на определенные страницы сайта, т.о. контент-менеджеру необходимо передать этот код и он его будет интегрировать в страницу из своих записей, но можно сделать еще проще, создать сниппет с вложенным кодом и показать менеджеру как пользоваться, в сниппет можно добавить что угодно, т.е. это и конпонент «включаемая область» с предустановленным кодом включения файла и т.п., и настроенный заранее компонент вывода ленты новостей.
А создается это так:
В панели эрмитаж нажимаем на редактирование страницы

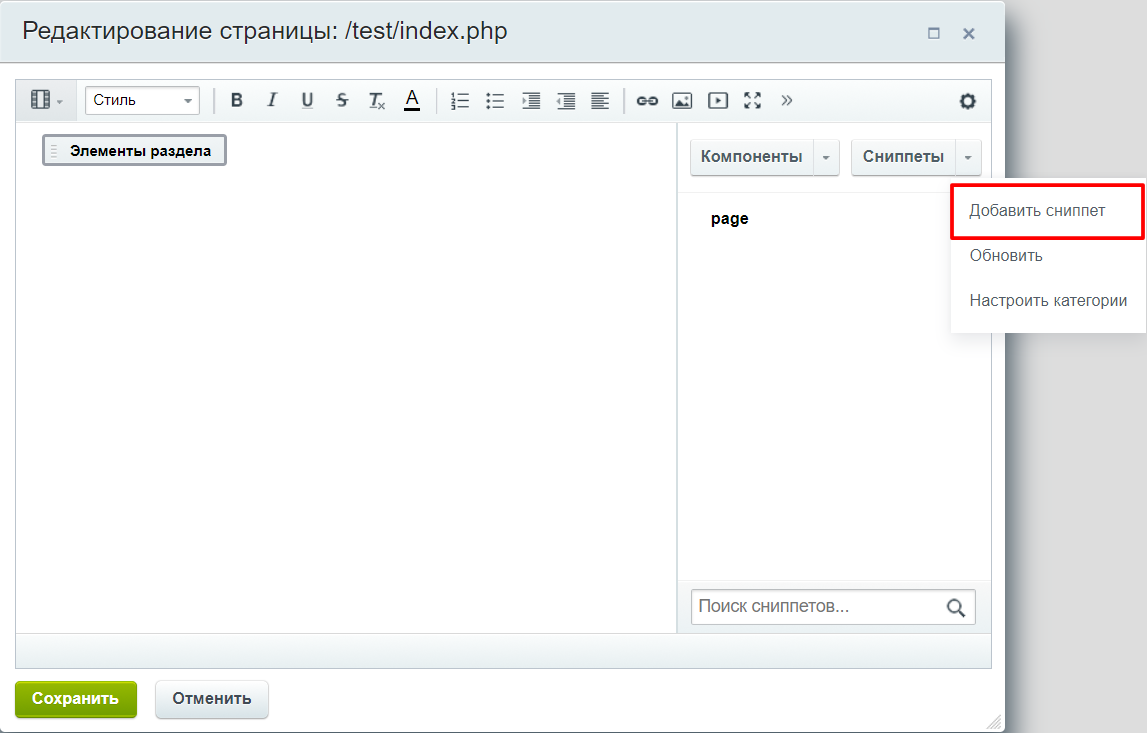
В правом меню выбираем Сниппеты — Добавить сниппет

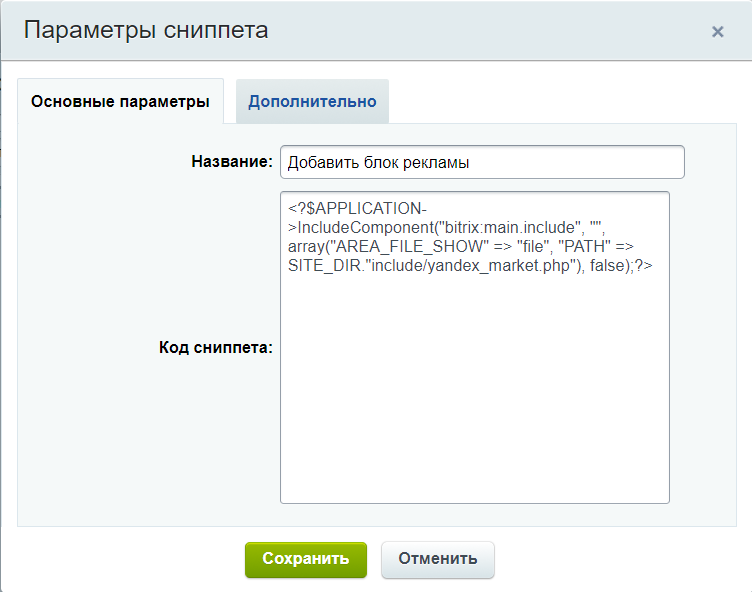
В форме редактирования сниппета указываем его наименование, чтобы было понятно менеджеру, какой код содержится в нем, а в поле кода указываем предустановленный код, который с легкостью может установить менеджер, в любом месте, где это требует поставленная задача.

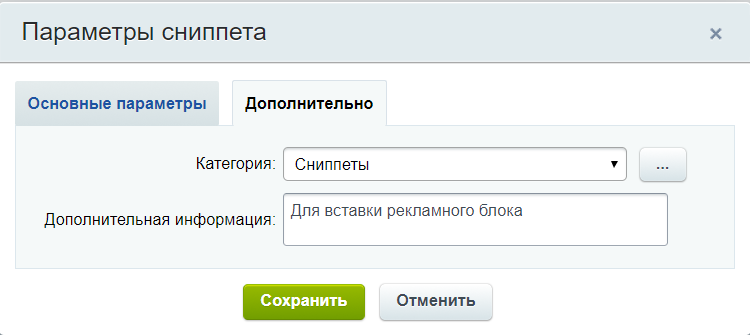
Во вкладке дополнительно, можно добавить всплывающую подсказку для контент-менеджера.

Таким образом, после сохранения предустановленного сниппета, он появится в правом меню, при нажатии на который включаемая область из сниппета попадает на страницу редактирования.

Работая с компонентом «Включаемая область», решено было немного его модернизировать, а именно, создать область с предустановленными блоками, к примеру так:
Код шаблона компонента:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<---template.php------> <div class="spec"> <div class="spec_title"> <h2><?= $arParams['header']?></h2> </div> <div class="pec_description"> <p><?= $arParams['text']?></p> <a href="<?= $arParams['link']?>" class="spec_more"> <i class="link_icon"></i><span>Узнать больше</span></a> </div> <div class="spec_ctrl"> <a href="<?= $arParams['link']?>" class="spec_button button"><?= $arParams['link_title']?></a> </div> </div> |
Таким образом мы получим 4 блока, которые можно заполнить редактору и не сломать верстку.
Код файла с параметрами:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?/*parameters.php*/ $set = array( 'header' => 'Заголовок', 'text' => 'Текст', 'link_title' => 'Заголовок кнопки', 'link' => 'Ссылка', ); $arTemplateParameters = array(); foreach ($set as $k => $val) { $arTemplateParameters[$k] = array( 'NAME' => $val, 'COLS' => 35, 'ROWS' => 3 ); } |
Код файла классов:
|
1 2 3 4 5 6 7 8 9 |
<?/*class.php*/ class VariableSet extends CBitrixComponent { public function executeComponent () { $this->includeComponentTemplate(); } } |
Если создать данные файлы и разместить их в своем пространстве имен в папке /local/components/ваше_пространство имен/название компонента/, то в панели инструментов появится новый компонент включаемой области в котором предустановлено 4 поля.
Очень подробное описание процесса. На счет сниппета обязательно попробую, когда будет необходимость. Пока просто через фтп и код скопировала и вставила включаемую область на другую страницу. Но возникла другая проблема…
Как сделать так, чтобы включаемая область отображалась только на одной странице, а на других, внутренних, не выводилась?
Хочу вывести текст в разделе Каталог, где мы видим все товары и разделы
murkel.ru/catalog/
Но, чтобы этот текст не дублировался внутрь