Перенос сайта на Битрикс – пора задуматься о качестве вашего сайта!
Изучая рынок CMS систем для сайтов, сделаю вывод, система управления 1С Битрикс стремительно развивается и популяризируется у владельцев компаний, как крупных, так и обычных ИП. Это связано во-первых хорошими отзывами о системе, качественным кодом и простотой использования. Как сообщает Битрикс на своем сайте, на его платформе реализовано более 100 000 как коммерческих, так и информационных проектов и с каждым месяцем эта цифра растет, осуществляются внедрения в сферы ЖКХ, здравоохранения и медицины, государственных и межмуниципальных структур.
На Bitrix можно реализовать практически любой проект, тем более есть уникальная возможность связать его с системой управления web-проектами и корпоративной информацией bitrix24. Можно реализовать порталы и сайты любой сложности, причем в «ногу со временем». Bitrix позволяет создать сайт визитку в несколько страниц за пару часов, либо крупный Интернет-магазин с десятками- сотнями- тысяч наименований товаров.
Руководство крупных организаций и сетей выбрали bitrix из-за того что он легко интегрируется с системой операционного учета 1С. Система обеспечивает обмен данными в режиме реального времени между этими программными продуктами. Это значительно облегчает ведение товароучета и проведение инвентаризаций, а также составление заказов клиентов. Что же касается безопасности ни один из бесплатных движков не имеет модулей для отторжения хакерских атак и внедрения вредоносного кода в сайт, а это напрямую связано не только с рейтингом вашего проекта, но и рейтингом яндекса, ведь получить вот такое сообщение о своем сайте, означает потерять клиентов и продажи:
С подписанием нового закона о кассовой дисциплине ФЗ-54, а также ужесточение ответственности за не соблюдение закона О персональных данных (ФЗ-152), CMS Bitrix, раньше всех внедрил функционал работы с онлайн-кассами и формирование текста соглашения о защите персональных данных. Замечу еще ни одна система управления сайтом не работает с соблюдением закона ФЗ-54, кроме битрикс, поэтому я рекомендую в первую очередь перенос сайта на битрикс главным образом интернет-магазинам.
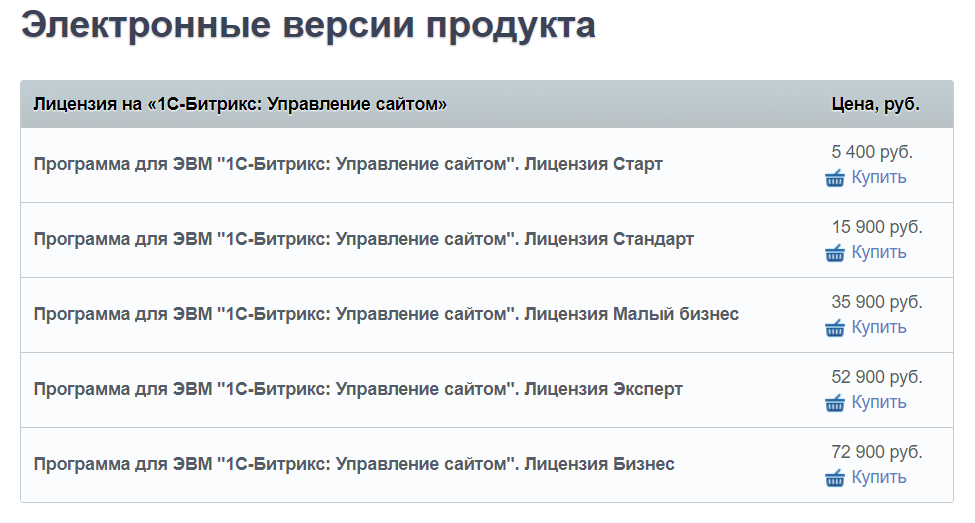
Стоимость редакций CMS 1C-Bitrix варьируется от 6 до 79 тысяч рублей. Что собственно не так дорого за качественный продукт.

Если рассмотреть популярные бесплатные движки, такие как Joomla или WordPress или Wix, то могу сказать одно, они могут использоваться на этапе становления компании, программный код разрабатывается группой энтузиастов, соответственно для модернизации элементов, модулей требуются специалисты именно по ним, и естественно здесь опять же возникнут дополнительные денежные вливания на доработки, допиливание, ведь создать интернет-магазин на площадке WIX вроде просто, но когда сайт будет создан и вам необходима будет, к примеру, корзина и онлайн платежи, а также элементарное уведомление клиентов о покупке, тут все встанет. Ну если нету там такого, т.е. заплати за аренду и получи продукт который элементарного не может.
Не каждая компания на своем старте может позволить платную систему управления сайтом, хотя мое мнение, уж лучше раз купить, чем потом постоянно что-то менять и за дополнительные деньги. Ведь с развитием компании, управляющий своим бизнесом начинает задумываться о продвижении своего веб-ресурса, развитием бренда и увеличение продаж, вот тогда-то и приходится еще раз возвращаться к вопросу о создании сайта уже на платной системе, т.к. бесплатные движки морально устаревают ввиду отсутствия коммерческой составляющей для их развития.
В итоге вместо того чтобы создать один качественный ресурс который постоянно обновляется, приходится проходить эти этапы дважды, замечено что при переносе сайта на битрикс, растет не только посещаемость, но и улучшаются поведенческие факторы, которые как следствие влияют на продвижение в поисковых системах. Также отмечу в бесплатных Joomla и прочих движках уязвимость к вирусам и атакам из вне, значительно выше, т.к. в них нет тех функций которыми наделена система.
Перенос сайта на битрикс осуществляется в несколько этапов, для начала рассматривается контентная часть, выделяются блоки, которые можно сгруппировать и выводить через стандартные компоненты, такие как новости, статьи, каталог товаров и прочее, далее перенос шаблона, а здесь главное не промахнуться с выбором исполнителя, ведь довериться фрилансеру, это шаг в неизвестность. Неоднократно попадались проекты в которых интеграция шаблона сайта при переносе на битрикс осуществлялась действительно такими, ввиду чего в шаблон интегрировался дизайн не используя средства самого битрикс, а добавлялась лишь часть, что естественно показывает компетентность специалиста. К примеру в битрикс существует стандартный компонент вывода меню, левого или верхнего, без разницы, так попадались проекты в которых этот компонент не использовался, а меню выводилось в шаблоне на чистом html без автоматической генерации пунктов на основании структурированных данных.
При переносе сайта на битрикс необходимо учесть, что основные задачи, которые должна реализовывать система, они уже в стандартном функционале, блоки вывода графических элементов, пунктов меню, логотипов, контентной области, все это можно вывести используя API bitrix. В итоге вы получаете возможность автоматически обновлять те или иные области, в зависимости от правок в системе администрирования.
При переносе сайта на битрикс следует учесть и SEO-оптимизацию, в структурированных данных, все сео-данные шаблонизированны и использут легкую структуру для правки, чего нельзя отметить в бесплатных CMS.
Также еще можно отметить, что дополнительно можно воспользоваться при переносе сайта на битрикс, технологией «Композитный сайт», благодаря которой сайт загружается намного быстрее чем на бесплатных движках, ведь стоит один раз пользователю открыть страницу, которая работает на композите, так следующий пользователь, откроет ее уже из сохраненной версии, ну если она статична. Также система позволяет не только создавать сохраненные копии (бекапы), но и складывать их в свое облако, благодаря чему перенос на другой хостинг осуществляется в 5-7 кликов и 10-15 минутах работы скрипта.
Перенос сайта с Вордпресс или Джумлы на Битрикс — это возможность развивать свой бизнес с приходом быстроразвивающихся технологий и популяризацией новых гаджетов.
Для того чтобы перенести сайт на битрикс вам потребуется приобрести подходящую лицензию, согласно требованиям и задачам, которые должен осуществлять сайт.
Приведем пример переноса сайта каталога товаров, для этого вам потребуется CMS Bitrix Управление сайтом редакция «Старт». Хостинг с поддержкой php v. 5.4 и выше (с 1 января — 5.6). Рекомендую хостинг от timeweb. Качество. Надежность. Низкая стоимость. Ну и сам template (шаблон) если говорить о переносе на битрикс с сохранением существующего шаблона.
Регистрацию хостинга описывать нет смысла, ввиду того что либо вы остаетесь на своем существующем хостинге, либо регистрируетесь на новом, процесс занимает пару кликов.
Расскажу на примере переноса сайта на битрикс в панели timeweb.
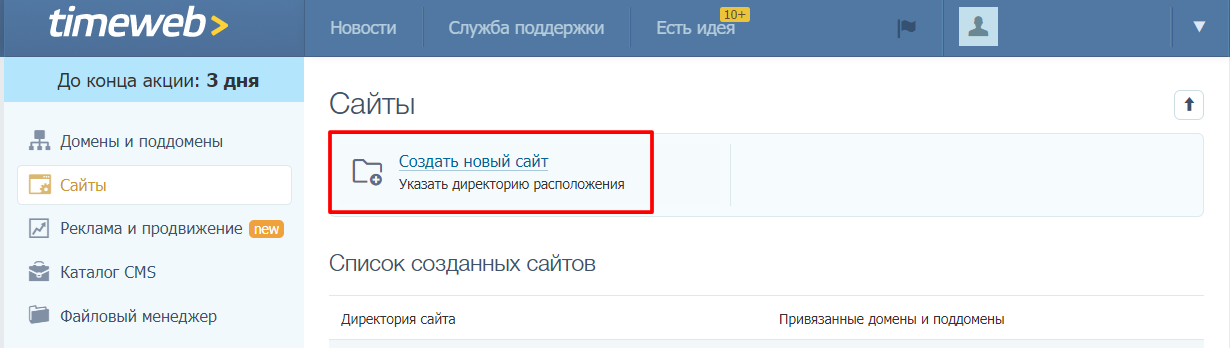
После успешной регистрации и ее подтверждения, заходим в панель администрирования и нажимаем: Создать новый сайт.

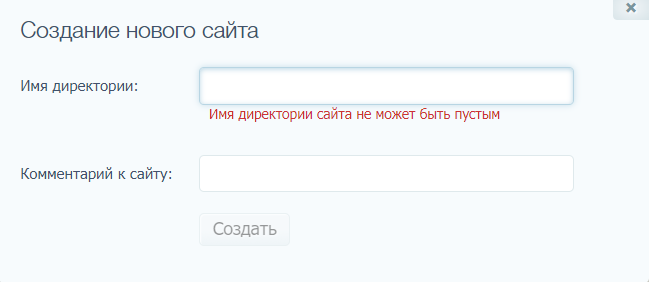
Указываем имя директории, я обычно называю ее по названию домена

После этого на хостинге создается директория, в которую потом мы установим битрикс.
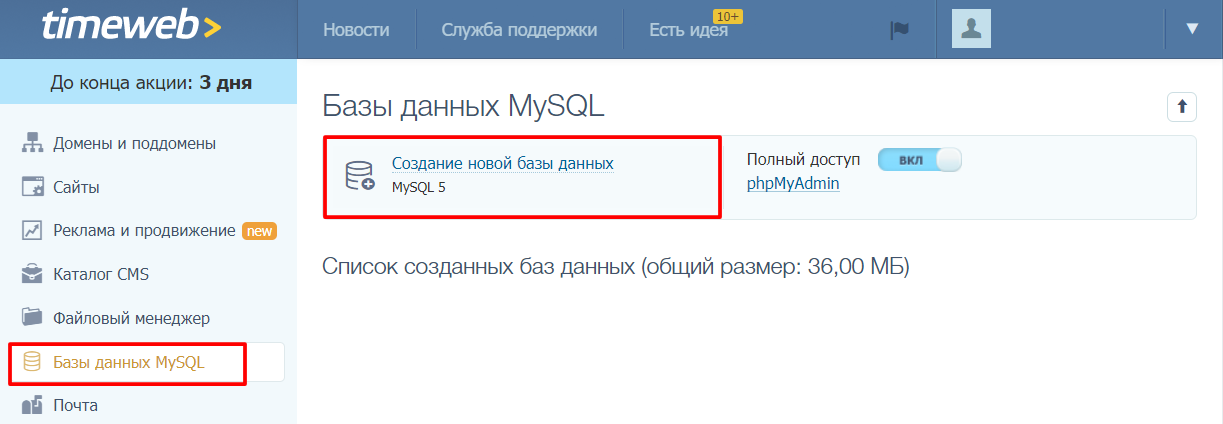
Далее создаем базу данных, переходим в пункт меню «Базы данных» и нажимаем «Создать базу данных» Создается в течении пары секунд. В окне указываем ее наименование, и генерируем пароль, и записываем всё чтобы не потерять.

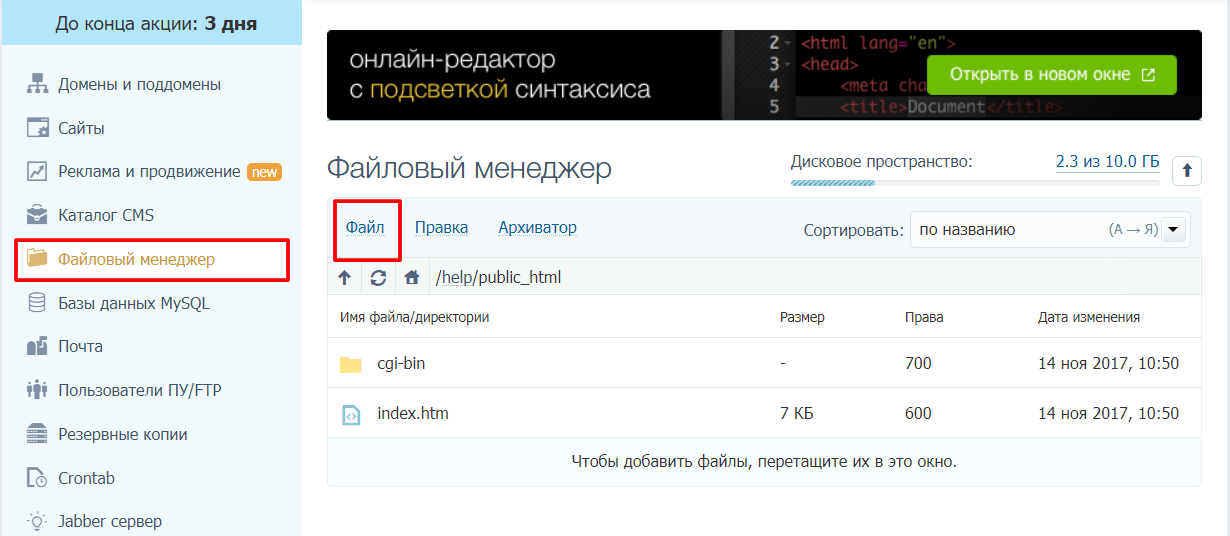
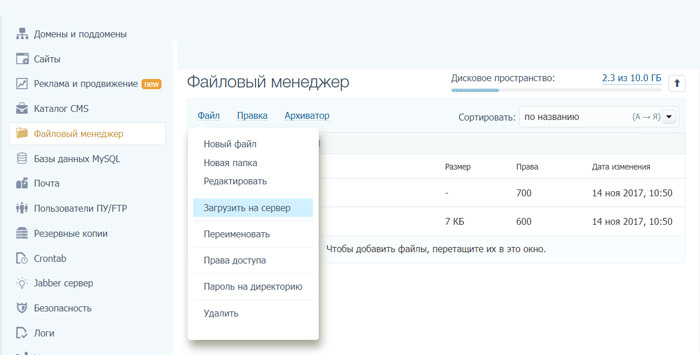
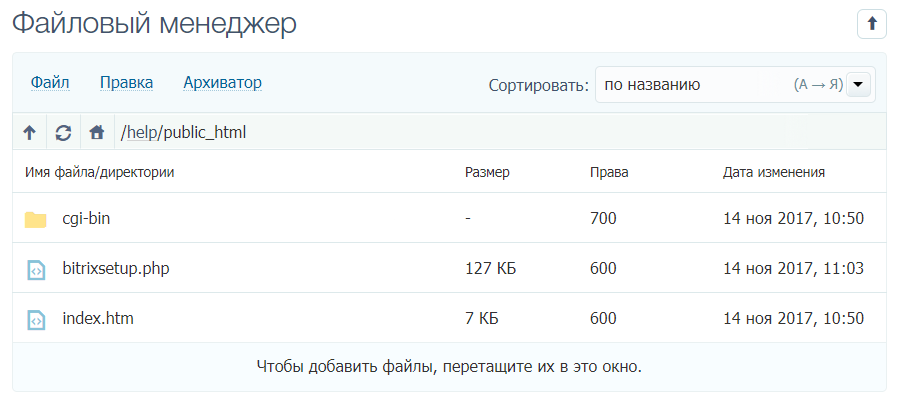
После того как первые шаги пройдены, приступаем к установке самого движка, Переходим в файловый менеджер в созданную папку, она там одна и загружаем туда файл bitrixsetup.php. Скачать который можно по ссылке: http://www.1c-bitrix.ru/download/scripts/bitrixsetup.php


После того как скрипт установки загружен

Запускаем его через браузер по ссылке ваш-сайт.ру/bitrixsetup.php
После установки битрикс на хостинг вам доступны предустановленные шаблоны, выбираем любой, не суть важно, мы все-равно будем его менять.
Заходим по FTP, параметры доступа есть у вас в письме от timeweb.
Неважно какой у вас был движок до перехода на битрикс, в дизайне мы сохраняем только структуру блоков, их оформление и изображения.
Создаем папку local в корневой папке вашего проекта, а в ней папку templates, в ней будет новый шаблон. В папке /bitrix/templates/ предустановленные шаблоны, копируем папку с шаблоном в в созданную папку /local/templates.
В текстовом редакторе (я рекомендую notepad++), по пути /local/templates/ открываем файл header.php и правим его.
В начале файла обязательно оставляем это:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();?><?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();?><!DOCTYPE html><html xml:lang="<?=LANGUAGE_ID?>" lang="<?=LANGUAGE_ID?>" class="<?=($_SESSION['SESS_INCLUDE_AREAS'] ? 'bx_editmode ' : '')?><?=(strpos($_SERVER['HTTP_USER_AGENT'], 'MSIE 7.0') ? ' ie ie7' : '')?> <?=(strpos($_SERVER['HTTP_USER_AGENT'], 'MSIE 8.0') ? ' ie ie8' : '')?><?=(strpos($_SERVER['HTTP_USER_AGENT'], 'MSIE 9.0') ? ' ie ie9' : '')?>"> <head> <?global $APPLICATION;?> <?IncludeTemplateLangFile(__FILE__);?> <title><?$APPLICATION->ShowTitle()?></title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <?$APPLICATION->ShowHead();?> <title><?$APPLICATION->ShowTitle()?></title> </head> <body> <?$APPLICATION->ShowPanel()?> |
Используя API подключаем свои стили css и скрипты js из своего шаблона в секцию <head>.
Данный код подключения скриптов работает на API Bitrix D7.
Как на примере:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?use Bitrix\Main\Page\Asset; Asset::getInstance()->addString("<link href='https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js'>");?> <?//Для подключения css Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/js/fancybox.css"); Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/js/fancybox-buttons.css"); Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/js/fancybox-thumbs.css"); Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/common.css"); //Для подключения скриптов Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/fancybox.js"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/fancybox-buttons.js"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/fancybox-thumbs.js"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/fancybox-media.js"); //Подключение мета тегов или сторонних файлов Asset::getInstance()->addString("<link rel='shortcut icon' href='/local/templates/bxall/favicon.ico' />"); Asset::getInstance()->addString('<meta http-equiv="X-UA-Compatible" content="IE=edge" />'); ?> |
Таким образом из старого начала вашего шаблона и секции <head….</head> Вида:
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="utf8"> <title></title> <link rel="stylesheet" href="template_style.css"/> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="js/functions.js"></script> <!--[if gte IE 9]><style type="text/css">.gradient {filter: none;}</style><![endif]--> </head> <body> |
У вас получится модификация под CMS 1С-Bitrix:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();?> <!DOCTYPE html><html xml:lang="<?=LANGUAGE_ID?>" lang="<?=LANGUAGE_ID?>" class="<?=($_SESSION['SESS_INCLUDE_AREAS'] ? 'bx_editmode ' : '')?><?=(strpos($_SERVER['HTTP_USER_AGENT'], 'MSIE 7.0') ? ' ie ie7' : '')?> <?=(strpos($_SERVER['HTTP_USER_AGENT'], 'MSIE 8.0') ? ' ie ie8' : '')?><?=(strpos($_SERVER['HTTP_USER_AGENT'], 'MSIE 9.0') ? ' ie ie9' : '')?>"> <head> <?global $APPLICATION;?> <?IncludeTemplateLangFile(__FILE__);?> <title><?$APPLICATION->ShowTitle()?></title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <?$APPLICATION->ShowHead();?> <?use Bitrix\Main\Page\Asset; Asset::getInstance()->addString("<link href='https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js'>");?> <?//Для подключения css Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/js/fancybox.css"); Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/js/fancybox-buttons.css"); Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/js/fancybox-thumbs.css"); Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/common.css"); //Для подключения скриптов Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/fancybox.js"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/fancybox-buttons.js"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/fancybox-thumbs.js"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/fancybox-media.js"); //Подключение мета тегов или сторонних файлов Asset::getInstance()->addString("<link rel='shortcut icon' href='/local/templates/bxall/favicon.ico' />"); Asset::getInstance()->addString('<meta http-equiv="X-UA-Compatible" content="IE=edge" />'); ?> </head> <body> <?$APPLICATION->ShowPanel()?> |
Далее я наглядно опишу пример внедрения шаблона из старого движка в битрикс
Далее у нас есть разметка
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 |
<div class="wrap"> <div class="hd_header_area"> <div class="hd_header"> <table> <tr> <td rowspan="2" class="hd_companyname"> <h1><a href="">Мебельный магазин</a></h1> </td> <td rowspan="2" class="hd_txarea"> <span class="tel">8 (495) 212-85-06</span> <br/> время работы <span class="workhours">ежедневно с 9-00 до 18-00</span> </td> <td style="width:232px"> <form action=""> <div class="hd_search_form" style="float:right;"> <input placeholder="Поиск" type="text"/> <input type="submit" value=""/> </div> </form> </td> </tr> <tr> <td style="padding-top: 11px;"> <span class="hd_singin"><a id="hd_singin_but_open" href="">Войти на сайт</a> <div class="hd_loginform"> <span class="hd_title_loginform">Войти на сайт</span> <form name="" method="" action=""> <input placeholder="Логин" type="text"> <input placeholder="Пароль" type="password"> <a href="/" class="hd_forgotpassword">Забыли пароль</a> <div class="head_remember_me" style="margin-top: 10px"> <input id="USER_REMEMBER_frm" name="USER_REMEMBER" value="Y" type="checkbox"> <label for="USER_REMEMBER_frm" title="Запомнить меня на этом компьютере">Запомнить меня</label> </div> <input value="Войти" name="Login" style="margin-top: 20px;" type="submit"> </form> <span class="hd_close_loginform">Закрыть</span> </div> </span><br> <a href="" class="hd_signup">Зарегистрироваться</a> </td> </tr> </table> <div class="nv_topnav"> <ul> <li><a href="" class="menu-img-fon" style="background-image: url(images/nv_home.png);" ><span></span></a></li> <li><a href=""><span>Компания</span></a> <ul> <li><a href="">Пункт 1</a></li> <li><a href="">Пункт 2</a></li> <li><a href="">Пункт 3</a></li> <li><a href="">Пункт 4</a></li> </ul> </li> <li><a href=""><span>Новости</span></a></li> <li><a href=""><span>Каталог</span></a></li> <li><a href=""><span>Акции</span></a> <ul> <li><a href="">Пункт 1</a> <ul> <li><a href="">Пункт 1</a></li> <li><a href="">Пункт 2</a></li> </ul> </li> <li><a href="">Пункт 2</a></li> <li><a href="">Пункт 3</a></li> <li><a href="">Пункт 4</a></li> </ul> </li> <li><a href=""><span>Партнерам</span></a></li> <li><a href=""><span>Контакты</span></a></li> <div class="clearboth"></div> </ul> </div> </div> </div> <!--- // end header area ---> <div class="bc_breadcrumbs"> <ul> <li><a href="">Каталог</a></li> <li><a href="">Мебель</a></li> <li><a href="">Выставки и события</a></li> </ul> <div class="clearboth"></div> </div> <div class="main_container page"> <div class="mn_container"> <div class="mn_content"> <div class="main_post"> <div class="main_title"> <h1>Заголовок страницы</h1> </div> <!-- workarea --> CONTENT <!-- workarea --> </div> </div> <div class="sb_sidebar"> <div class="sb_nav"> <ul> <li class="close"><a href=""><span>Каталог</span></a></li> <li class="close"><a href=""><span>Кухни</span></a></li> <li class="close"><a href=""><span>Гарнитуры</span></a></li> <li class="open current"> <span class="sb_showchild"></span> <a href=""><span>Спальни</span></a> <ul> <li><a href="">Одноместрые</a></li> <li><a href="">Двухместные</a></li> <li><a href="">Детские</a></li> </ul> </li> <li class="close"><a href=""><span>Кухни</span></a></li> <li class="close"><a href=""><span>Гарнитуры</span></a></li> <li class="close"> <span class="sb_showchild"></span> <a href=""><span>Спальни</span></a> <ul> <li><a href="">Одноместрые</a></li> <li><a href="">Двухместные</a></li> <li><a href="">Детские</a></li> </ul> </li> </ul> </div> <!--<div class="sb_event"> <div class="sb_event_header"><h4>Ближайшие события</h4></div> <p><a href="">29 августа 2012, Москва</a></p> <p>Семинар производителей мебели России и СНГ, Обсуждение тенденций.</p> </div>--> <div class="sb_event"> <div class="sb_event_header"><h4>Информация</h4></div> <p>Семинар производителей мебели России и СНГ, Обсуждение тенденций.</p> </div> <div class="sb_action"> <a href=""><img src="content/11.png" alt=""/></a> <h4>Акция</h4> <h5><a href="">Мебельная полка всего за 560 Р</a></h5> <a href="" class="sb_action_more">Подробнее →</a> </div> <div class="sb_reviewed"> <img src="content/8.png" class="sb_rw_avatar" alt=""/> <span class="sb_rw_name">Сергей Антонов</span> <span class="sb_rw_job">Руководитель финансового отдела “Банк+”</span> <p>“Покупал офисные стулья и столы, остался очень доволен! Низкие цены, быстрая доставка, обслуживание на высоте! Спасибо!”</p> <div class="clearboth"></div> <div class="sb_rw_arrow"></div> </div> </div> <div class="clearboth"></div> </div> </div> <div class="ft_footer"> <div class="ft_container"> <div class="ft_about"> <h4>О магазине</h4> <ul> <li><a href="">История</a></li> <li><a href="">Руководство</a></li> <li><a href="">Контакты</a></li> </ul> </div> <div class="ft_catalog"> <h4>Каталог товаров</h4> <ul> <li><a href="">Кухни</a></li> <li><a href="">Кровати и кушетки</a></li> <li><a href="">Гарнитуры</a></li> <li><a href="">Тумобчки и прихожие</a></li> <li><a href="">Спальни и матрасы</a></li> <li><a href="">Аксессуары</a></li> <li><a href="">Столы и стулья</a></li> <li><a href="">Каталоги мебели</a></li> <li><a href="">Раскладные диваны</a></li> <li><a href="">Кресла</a></li> </ul> </div> <div class="ft_contacts"> <h4>Контактная информация</h4> <!-- vCard http://help.yandex.ru/webmaster/hcard.pdf --> <p class="vcard"> <span class="adr"> <span class="street-address">ул. Летняя стр.12, офис 512</span> </span> <span class="tel">8 (495) 212-85-06</span> <strong>Время работы:</strong> <br/> <span class="workhours">ежедневно с 9-00 до 18-00</span><br/> </p> <ul class="ft_solcial"> <li><a href="" class="fb"></a></li> <li><a href="" class="tw"></a></li> <li><a href="" class="ok"></a></li> <li><a href="" class="vk"></a></li> </ul> <div class="ft_copyright">© 2000 - 2012 "Мебельный магазин" </div> </div> <div class="clearboth"></div> </div> </div> </div> |
Теперь разберем подробнее, в данном примере у нас имеется несколько включаемых областей, блок авторизации, 3 меню, основное горизонтальное выпадающее и динамическое, которое должно формироваться по заполнению разделов инфоблока каталог, а также нижнего меню с подразделами, блок поиска по сайту и главный блок, это контентная область.
Итак для того чтобы все заработало как надо, нам необходимо наш примерный шаблон разделить на 2 части, чтобы одна часть отвечала за вывод верхней части сайта, это будет файл шаблона header.php, а вторая за нижний блок — footer.php.
Рассмотрим сначала header.php, начинается данный файл с включения которое я описал выше, где осуществляются подключения к языковым файлам, файлам стилей и скриптам шаблона, а также вывод панели администрирования «Эрмитаж».
Далее рассмотрев пример, нам необходимо вывести в шапке наименование организации, часы работы, телефон, блок авторизации и поиска, для этого мы воспользуемся компонентом включаемая область (bitrix:main.include), компонент форма поиска(bitrix:search.form) и компонент авторизации (bitrix:system.auth.form), применим данные компоненты в нашу разметку и получим секцию:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table> <tr> <td rowspan="2" class="hd_companyname"> <?$APPLICATION->IncludeComponent("bitrix:main.include","",Array("AREA_FILE_SHOW" => "file","PATH" => SITE_DIR."/include/company_name.php","EDIT_TEMPLATE" => ""),false);?> </td> <td rowspan="2" class="hd_txarea"> <?$APPLICATION->IncludeComponent("bitrix:main.include","",Array("AREA_FILE_SHOW" => "file","PATH" => SITE_DIR."/include/company_phone.php","EDIT_TEMPLATE" => ""),false);?> <?echo $MESS ['TIMEWORK'];?> <span class="workhours"> <?$APPLICATION->IncludeComponent("bitrix:main.include","",Array("AREA_FILE_SHOW" => "file","PATH" => SITE_DIR."/include/company_timework.php","EDIT_TEMPLATE" => ""),false);?> </span> </td> <td style="width:232px"> <?$APPLICATION->IncludeComponent("bitrix:search.form","",Array());?> </td> </tr> <tr> <td style="padding-top: 11px;"> <?$APPLICATION->IncludeComponent("bitrix:system.auth.form","",Array());?> </td> </tr> </table> |
Как видно из примера мы использовали 3 подключения компонента включаемая область с выводом информации о компании из файла, также добавлено подключение Языкового файла и вывод переменной с фразой. Помимо этого добавлены подключение компонентов авторизации и формы поиска.
Как использовать языковые файлы и переменные скрипта:
Если используется внедрение текста прямо в шаблон, например заголовок «Новости» или тот же copyright, используйте для этого языковые файлы и выводите их скриптом $MESS
Языковые файлы — это файлы (если используем включение в шаблон) в папке с вашим шаблоном по пути /local/templates/lang/ru/template.php
Например необходимо вывести внизу шиблона в секции footer, copyright вида
Управление сайтом 17.5.4. © Битрикс, 2016
Для этого в папке своего шаблона создаем подпапку lang, в ней подпапку с названием используемого языка, /ru/ и в ней файл template.php
В этом файле прописываем:
|
1 |
<?$MESS ['COPYRIGHT'] = "Управление сайтом 17.5.4. © Битрикс, 2016"; |
А в шаблоне вызываем эту переменную в нужном месте в файле footer.php шаблона сайта, таки образом
|
1 |
<?echo $MESS ['COPYRIGHT'];?> |
Расширяя список таких переменных вы всегда сможете вывести ту или иную строку в вашем шаблоне и в случае проблем с кодировкой страницы шаблона «кракозябры» не появятся

Небольшое отступления я думаю вас не отвлекло, идем далее, сделаю ремарку, я сейчас не описываю интеграцию верстки компонентов, их можно поправить позже, для начала нам необходимо добавить на сайт все компоненты, которые решат задачу по переносу сайта на битрикс.
Далее шапке шаблона у нас есть вывод меню и блок хлебных крошек, заменим эти блоки на подключение компонентов меню и цепочки навигации
|
1 2 3 4 5 6 7 8 9 |
<div class="nv_topnav"><!--Данный див можно также спрятать в шаблон компонента меню, оставил для наглядности. ---> <?$APPLICATION->IncludeComponent("bitrix:menu","",array(),false);?> </div> </div><!--end div hd_header ---> </div> <!--end div hd_header_area ---> <!--- // end header area ---> <div class="bc_breadcrumbs"> <?$APPLICATION->IncludeComponent("bitrix:breadcrumb","",array(),false);?> </div> |
Вот на этой веселой ноте у нас и закончился верхний блок, и header.php.
Далее рассмотрим пример внедрения остального шаблона в footer.php
Теперь будем рассматривать все постепенно и по блокам, спешить тут не надо. Итак секция: main_container page содержит: заголовок страницы, левое динамическое меню, которое формируется из массива разделов инфоблока каталога, блок вывода информации, блок вывода акционных материалов, блока вывода отзыва и контентная область, заменим эти блоки подключением компонентов, здесь нам понадобится: метод <?$APPLICATION->ShowTitle()?> для отображения заголовка страницы, компонент вывода левого меню (bitrix:menu), включаемая область и 2 компонента вывода списка новостей (bitrix:news.list)
Добавим это в наш шаблон:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="main_container page"> <div class="mn_container"> <div class="mn_content"> <div class="main_post"> <div class="main_title"> <h1><?$APPLICATION->ShowTitle()?></h1> </div> <!-- workarea --> <!-- workarea --> </div> </div> <div class="sb_sidebar"> <div class="sb_nav"> <?$APPLICATION->IncludeComponent("bitrix:menu", "", array(),false);?> </div> <div class="sb_event"> <?$APPLICATION->IncludeComponent("bitrix:main.include","",Array("AREA_FILE_SHOW" => "file", "PATH" => SITE_DIR."/include/company_info.php", "EDIT_TEMPLATE" => ""),false);?> </div> <div class="sb_action"> <?$APPLICATION->IncludeComponent("bitrix:news.list", "", array(),false);?> </div> <div class="sb_reviewed"> <?$APPLICATION->IncludeComponent("bitrix:news.list", "", array(),false);?> </div> </div> <div class="clearboth"></div> </div> </div> |
Далее у нас заключительная секция это ft_footer, в которой расположено 2 блока вывода меню, компонента вывода ссылок на соц сети и несколько включаемых областей и языковых файлов. Добавим необходимые компоненты в этот блок:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<div class="ft_footer"> <div class="ft_container"> <div class="ft_about"> <h4><?echo $MESS ['ABOUT'];?> </h4> <?$APPLICATION->IncludeComponent("bitrix:menu", "", array(),false);?> </div> <div class="ft_catalog"> <h4><?echo $MESS ['CATALOG'];?> </h4> <?$APPLICATION->IncludeComponent("bitrix:menu", "", array(),false);?> </div> <div class="ft_contacts"> <h4><?echo $MESS ['KONTACTINFO'];?> </h4> <!-- vCard http://help.yandex.ru/webmaster/hcard.pdf --> <p class="vcard"> <span class="adr"> <span class="street-address"> <?$APPLICATION->IncludeComponent("bitrix:main.include","",Array("AREA_FILE_SHOW" => "file", "PATH" => SITE_DIR."/include/company_address.php","EDIT_TEMPLATE" => ""),false);?></span> </span> <span class="tel"> <?$APPLICATION->IncludeComponent("bitrix:main.include","",Array("AREA_FILE_SHOW" => "file", "PATH" => SITE_DIR."/include/company_phone.php","EDIT_TEMPLATE" => ""),false);?> </span> <strong><?echo $MESS ['TIMEWORK'];?></strong> <br/> <span class="workhours"> <?$APPLICATION->IncludeComponent("bitrix:main.include","",Array("AREA_FILE_SHOW" => "file", "PATH" => SITE_DIR."/include/company_timework.php","EDIT_TEMPLATE" => ""),false);?> </span> <br/> </p> <ul class="ft_solcial"> <?$APPLICATION->IncludeComponent("bitrix:catalog.socnets.buttons","",Array());?> </ul> <div class="ft_copyright"> <?date ('Y')?> <?echo $MESS ['COPYRIGHT'];?> </div> </div> <div class="clearboth"></div> </div> </div> |
Завершаем формирование шаблона закрытием секций
|
1 2 3 |
</div> <!---- end div wrap------> </body> </html> |
Таким образом мы получили вывод нашего старого шаблона по требованиям битрикс.
Далее остается только настроить все компоненты добавив массивы параметров.
В принципе с не сложной структурой каталога очень просто перенести сайт на битрикс, главное, необходимо определиться со структурой. Каталогизировав статьи, новости, отзывы и товары, т.е. те элементы, которые будут постоянно обновляться и добавляться, в инфоблоки, а потом вывести эту информацию с помощью компонентов bitrix:news или bitrix:catalog, вы максимально быстро переедите со своего старого самописного движка на CMS которая обновляется программистами 1C-Битрикс практически каждый день.