Композитный сайт, или проще html-кеширование страниц на стороне сервера. Благодаря композитному режиму страницы отдаются пользователю значительно быстрее, чем без него, дело в том, что при использовании bitrix composite страницы сайта при посещении пользователя сохраняются, и уже последующим пользователям загружаются уже из сохраненной версии уже с подключенными скриптами стилями каскадных таблиц и контентом, это значительно ускоряет процесс загрузки и формирования блоков, ведь все уже сформировано. Благодаря данной «запатентованной» битриксом технологии, поисковые системы и индексируют сайт значительно быстрее остальных, не использующих данный функционал, поисковикам не нравятся медленные сайты. Испытать технологию композитного режима пользователю можно, ну к примеру зайти своим браузером на сайт на котором точно работает композит (кнопка-ссылка это покажет внизу страницы сайта
И также зайти на этот же сайт в режиме «инкогнито» , в браузере Google Ghrome это сочетание клавиш на клавиатуре CTRL+SHIFT+N, сайт загрузится без истории вашего посещения с сервера, а не с кеша вашего браузера. Причем намного быстрее, если к примеру режим композитный сайт отключить.

Как перевести сайт на композит в битрикс?
Сейчас уже довольно все просто, вот в 2014 году, когда компания анонсировала запуск этого режима было все сложнее для рядового владельца сайта на битриксе.
Для перехода на композит необходимо условие.
Активная лицензия на свою редакцию bitrix!
Ну а далее все просто.
Идем в админку своего сайта

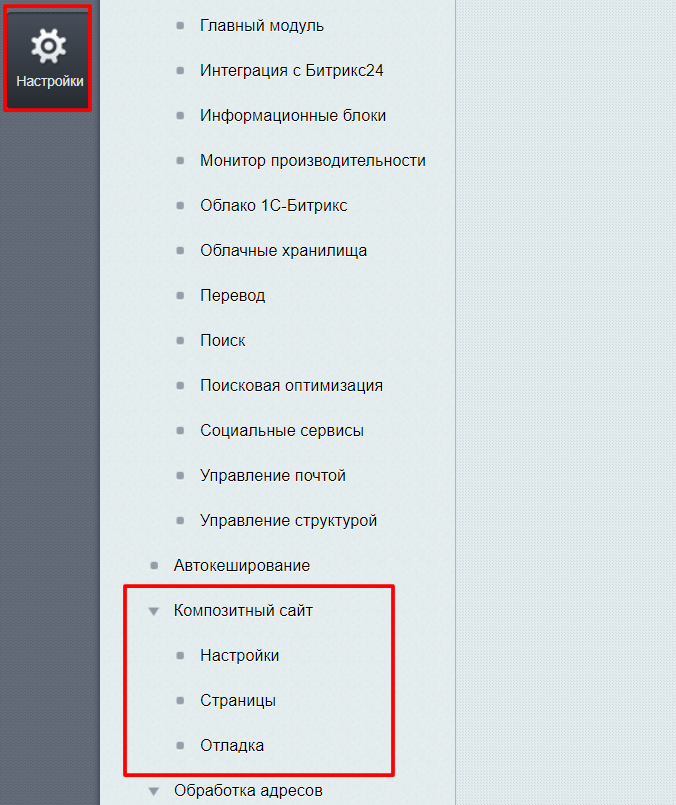
Далее переходим в настройки и выбираем из списка «Композитный сайт»

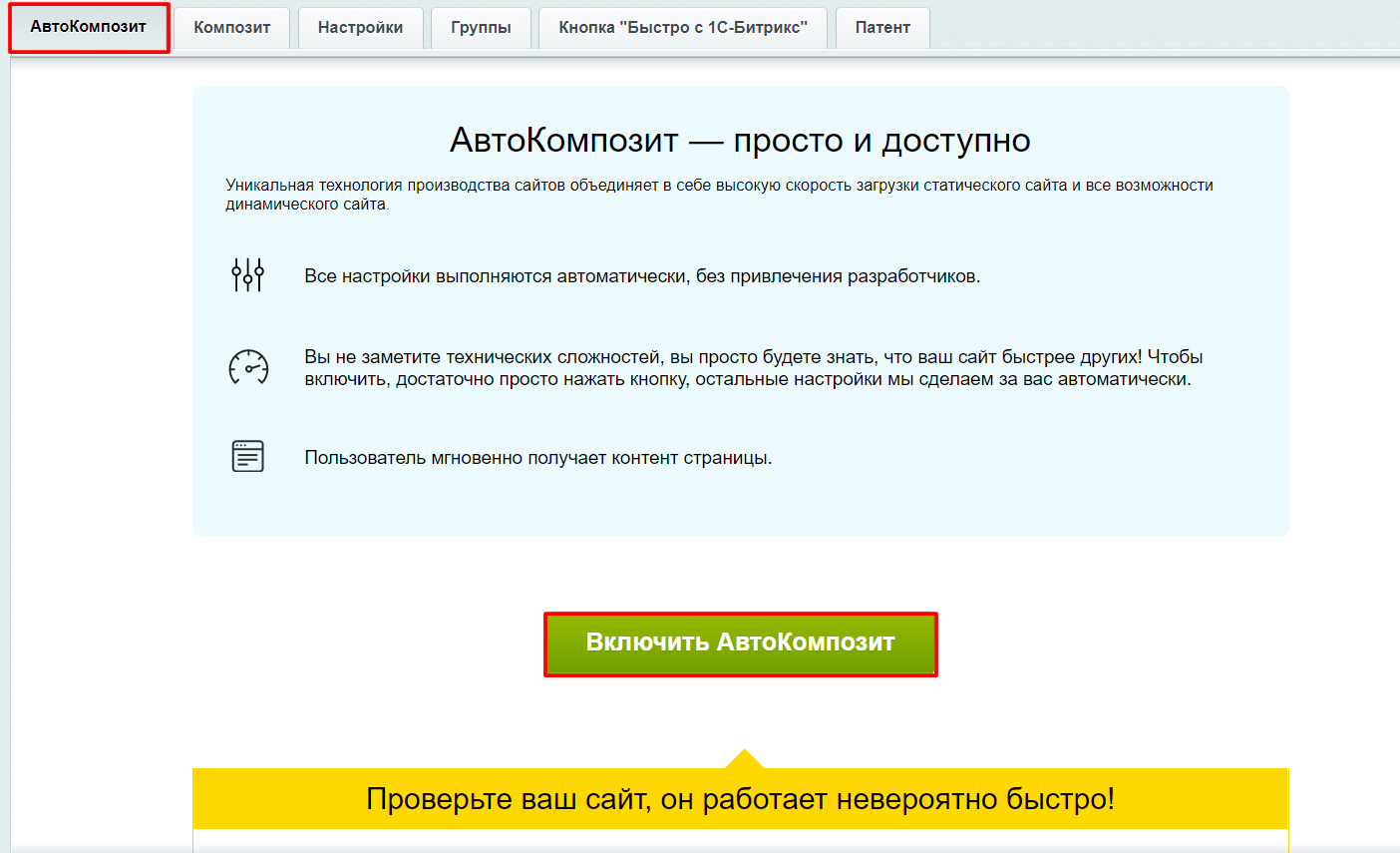
Остается дело за малым настроить режим композитного сайта в меню управления режимом. Для этого включаем режим Композитный сайт. 
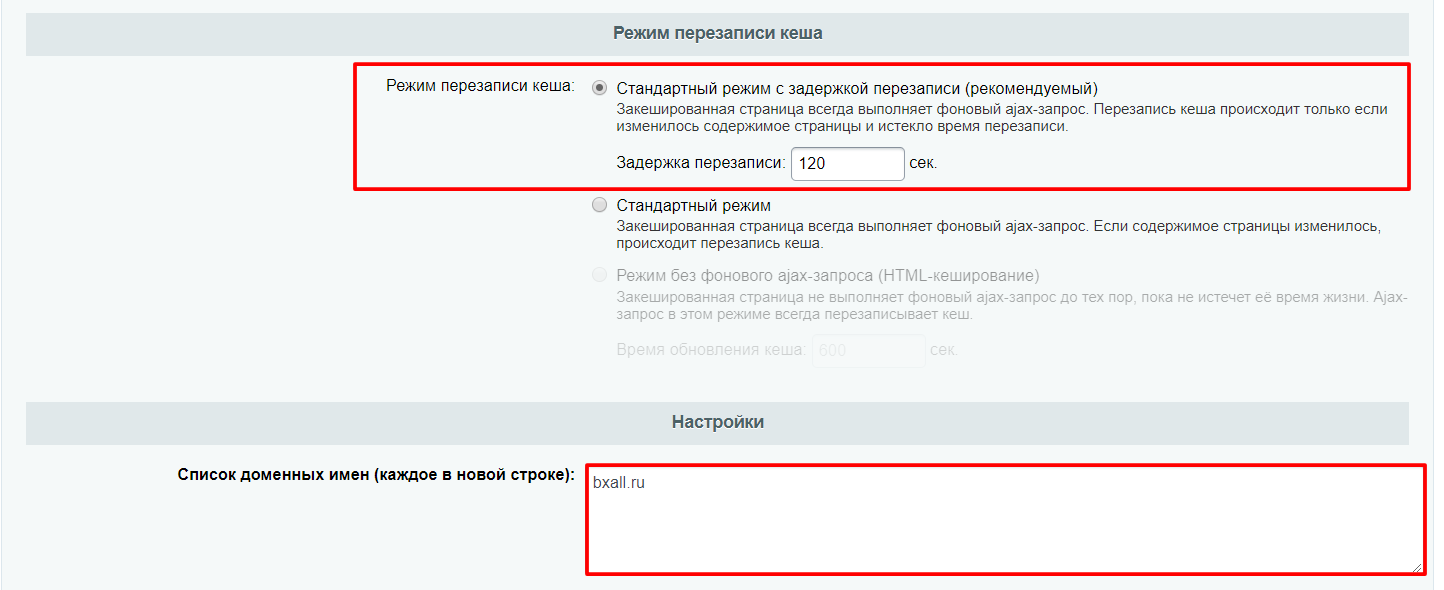
Далее в настройках (верхнее меню страницы), устанавливаем режим перезаписи кеша и указываем домен вашего сайта.

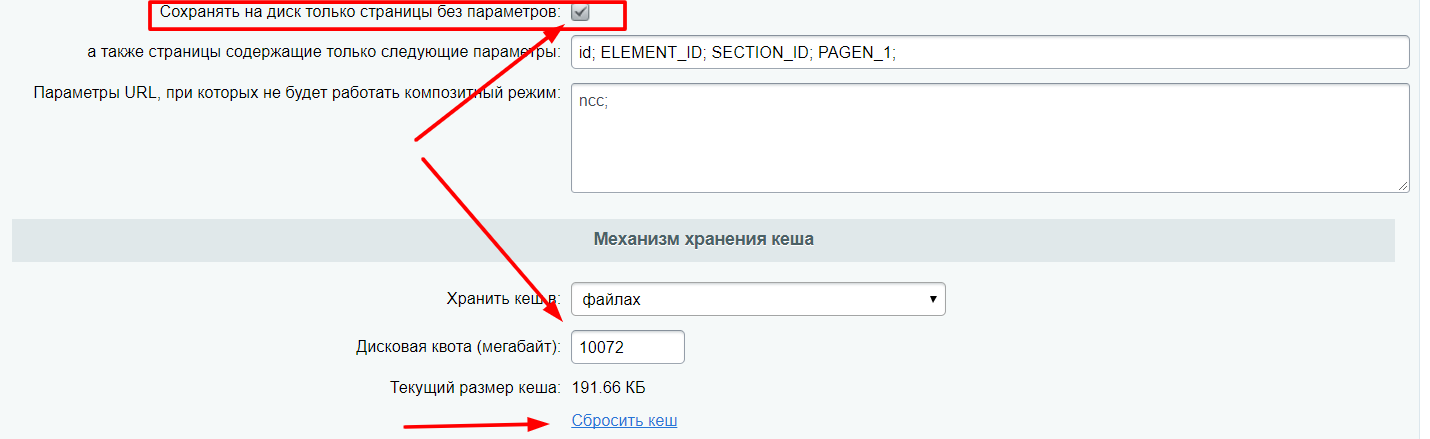
А также далее указываем, что страницы сохранять на диск без параметров и указываем какое количество дискового пространства можно занимать кешированными страницами.

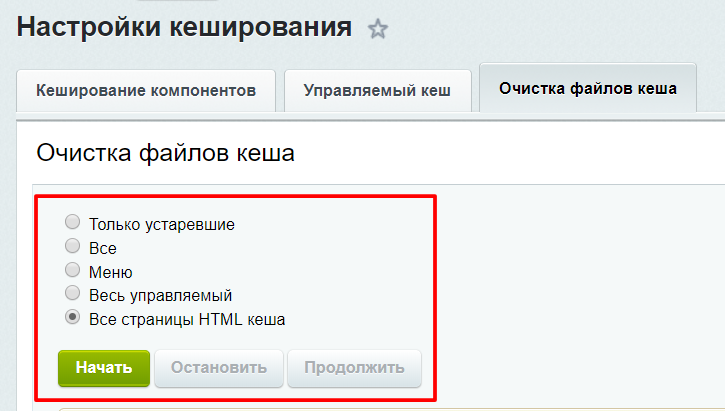
И обязательно сбросьте кеш, для этого перейдите по ссылке в самом низу странице (см. скриншот)

Настройки режима композитный сайт завершены.
Перейдите в режиме инкогнито на свой сайт и в самом низу страницы вы увидите кнопку-ссылку композитного режима.
Данную кнопку-ссылку можно убрать в настройках композитного режима либо изменить ее цвет.
Если вы хотите ее разместить в определенном месте страницы, то для этого необходимо в шаблоне вашего сайта указать контейнер для кнопки вида:
|
1 |
<div id="bx-composite-banner"></div> |
И кнопка появится на том месте где вы указали данное включение.
Ситуации когда композитный режим не заработал
Для того чтобы отследить что в такой ситуации случилось, разработчикам уже доступно расширение для браузера Google Ghrome, такое как Composite Notifier.
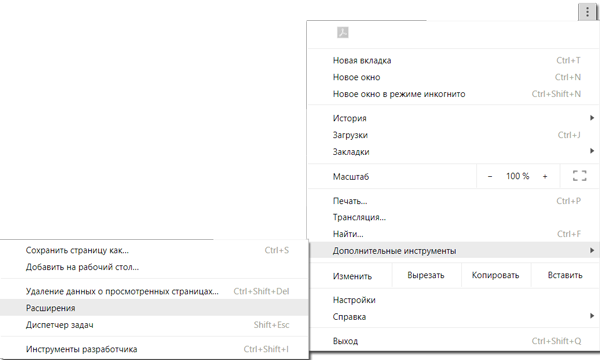
Установите его в свой браузер через меню расширения браузера, для этого перейдите в настройки своего браузера, выберите Дополнительные инструменты и далее Расширения.

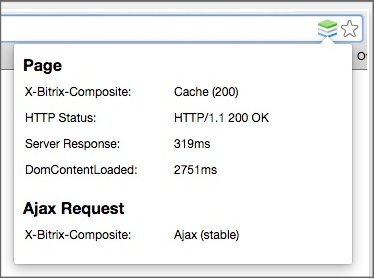
После установки значок программы появится в вашем браузере меню сверху. Если сайт перешел в композитный режим то данная пиктограмма будет зеленой

Но как быть если ни кнопки быстро с 1с-битрикс ни значок данной программы для вашего браузера не отвечает вашим ожиданиям? Для этого в битрикс уже предусмотрен режим отладки. Переходим обратно в систему администрирования сайтом, опять же в настройки Композитный сайт, но теперь уже нажимаем подпункт «Отладка». В данном меню будут появляться проблемные страницы, которые не отвечают за композитный режим.
И в логах можно это все отследить и исправить.
Самая частая ошибка, это когда страница перезаписывается очень часто, т.е. ощущение такое, будто бы на сайте эта страница постоянно обновляется, ведь композитный режим сохраняет страницу на хите пользователя и далее если она изменилась подгружает изменения, так вот, данная ошибка указывает именно на то что страница постоянно редактируется редактором, контентщиком, программистом, но, проблема не в этом, проблема в том что на данной странице есть динамический контент, вот он то и приводит к частой перезаписи страницы. В папке где лежат страницы кеша /bitrix/html_pages/ваш домен/ файлы перед перезаписью копируются в файлы с расширением *.delete.<microtime>. Обычно, если поменялся контент, тоесть содержание страницы, то файлы в этой папке просто перезаписываются. С включенным композитом, становится доступным просмотр того, что же изменилось на странице, что вызвало необходимость переписать кеш страницы. Сами файлы композитного кеша лежат в отдельной папке со спецсимволом в имени. То есть странице домен/catalog/laptop/asus/fp5.php будет соответствовать файл /bitrix/html_pages/домен/catalog/laptop/aser/fp5@.htm.
Если вайлы одинаковые при просмотре, значит все впорядке и разработчик вашего сайта допустил ошибку, исправить ее можно самим, либо обратиться к разработчикам вашего сайта, но в принципе проблема решается всегда. Все довольно логично если использовать API Bitrix и документацию
Решение проблемы:
- Разработчик использовал идентификаторы (ID сессии, id для JS-объектов и др.). Чтобы избежать этого используйте метод компонента — $this->randString($len=6);
- На вашем сайте предусмотрен разный контент с учётом браузера клиента;
- На странице вашего сайта подставляется REQUEST_URI (в form[action], back_url и тому подобное), т.к. домен/folder/ и домен/folder/index.php — это один файл кеша;
выделен не весь динамичный контент в динамичные зоны. Для этого используйте пример кода, можно сделать подобие:
|
1 2 3 4 5 6 7 8 9 10 |
<div class="authinhead" id="inheadauthform"><? $frame = $this->createFrame('inheadauthform',false)->begin(); $frame->setBrowserStorage(true); if($arResult["FORM_TYPE"]=="login") { ?><div class="authinheadinner logged">....... </div><? $frame->end(); ?></div> |
- выводятся данные из сессии (id, login).
- если используется разный контент для анонимного и для авторизованного пользователя.
- если на страницу добавляются CSS- и JS-файлы в зависимости от пользователя.
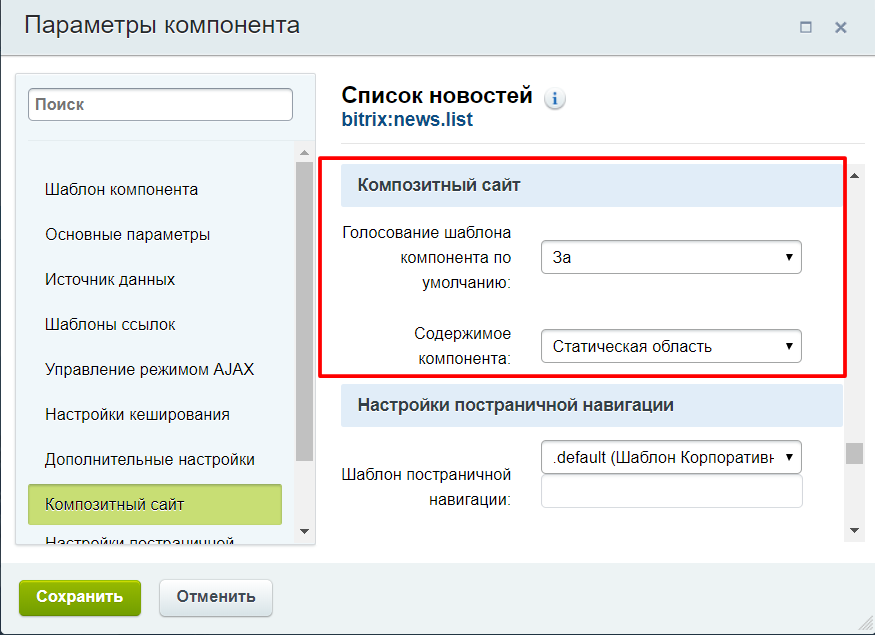
Если и это не помогло, то скорее всего компонент используемый на данной конкретной странице, где нет кнопки «Быстросайт» )) не голосует за композитный режим, здесь все просто, зайдите в настройки компонента и укажите в параметрах Голосование шаблона компонента «ЗА»
Данный материал описан для последней версии Битрикс. Управление сайтом версии 17.5.6. В версии ниже 17.1.0 все сложнее, необходимо все компоненты настраивать отдельно на голосование, в зависимости от функционала, т.е. статичная область или динамичная (к примеру компонент новостей или компонент авторизации) статичный и динамичный контент настраивается по-разному, в любом случает если у вас активная лицензия, то и версия битрикс у вас последняя, но если вы не обновились до последней версии, то необходимо в каждом шаблоне компонента на сайте
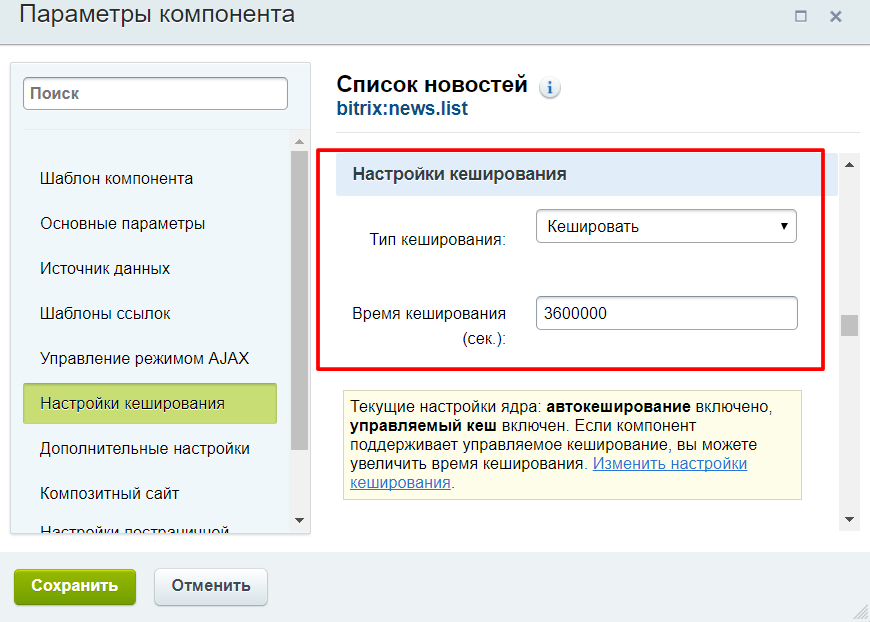
- Указать что информация которую выводит компонент кешируется

- В каждый шаблон компонента если информация статична, то необходимо добавить в код вначале:
1$this->setFrameMode(true);
Если динамична то
123456<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();$this->setFrameMode(true);?><div class="search-form"><form action="<?=$arResult["FORM_ACTION"]?>"></form></div>
Или так (предпочтительнее)
123456789101112131415<span id="sale-basket-basket-line-container"><strong><? $frame = $this->createFrame("sale-basket-basket-line-container", false)->begin();</strong>if (intval($arResult["NUM_PRODUCTS"])>){ ?><a class="bx_cart_top_inline_link" href="<?=$arParams["PATH_TO_BASKET"]?>"><?echo str_replace('#NUM#', intval($arResult["NUM_PRODUCTS"]), GetMessage('YOUR_CART'))?></a><?} else {?><a class="bx_cart_top_inline_link" href="<?=$arParams["PATH_TO_BASKET"]?>"><?echo GetMessage('YOUR_CART_EMPTY')?> <span id="bx_cart_num">()</span></a><?}<strong>$frame->beginStub(); ?></strong><a class="bx_cart_top_inline_link" href="<?=$arParams["PATH_TO_BASKET"]?>"><?echo GetMessage('YOUR_CART_EMPTY')?> <span id="bx_cart_num">()</span></a><?<strong>$frame->end(); ?></strong></span>
В качестве аргумента для метода createFrame можно указать див, который будет использован в стиле оформления сайта. В разметке сначала указывается собственно динамичная часть, которая будет различной для каждого пользователя, а затем, через $frame->beginStub(); — та часть, которая статична, т.е. отдается любому пользователю одинаково, до перезаписи кеша. В ней может быть как какой-то сложный код, так и просто слово, например, загрузка. Контент заглушки учитывается при подсчете хеш-суммы кеша. $frame->end(); завершает разметку динамичной части в шаблоне компонента.В любом случае необходимо настраивать шаблон компонента из каждой конкретной задачи. Частный случай только если контент статичен.