Для удобства использования и создания структуры данных в битрикс все предусмотрели. Благодаря таким сущностям как инфоблоки и типы инфоблоков, в Битрикс есть возможность каталогизировать статьи, новости, товары, вообщем весь контент, и с помощью компонентов входящих в дистрибутив Bitrix выводить из базы данных необходимую информацию, причем настройка параметров инфоблоков настраивается в видимой части сайта, поэтому изменяя те или иные параметры инфоблока, можно вывести информацию в том виде, в котором вам необходимо.
А теперь по подробнее. Благодаря комплексному компоненту (остановимся пока на нем) bitrix.news, осуществляется возможность вывода новостей сайта, причем используя компоненты входящие в его состав, можно вывести определенную новость из инфоблока или вообще список новостей, к примеру для отображения ленты новостей на главной странице сайта, но для начала необходимо создать инфоблок.
Для тех кто с 1С-Bitrix сталкивается впервые и для тех кто хочет сам создать себе простенький сайт-визитку, прикупив себе Bitrix редакции «Старт» (остановимся на нем, вообще данная операция не зависит от редакции битрикс), я расскажу поподробнее на примере инфоблока для вывода элементов (новостей или статей) на сайте, как этим функционалом пользоваться.
С первого взгляда выглядит все довольно сложно и не понятно, но это не более чем миф, для начала необходимо авторизоваться в системе управления сайтом 1С-Битрикс. Если вы читали ранее статьи на этом сайте, там довольно все просто и поиском по сайту вы можете найти статью посвященную авторизации в админке битрикс.
Так вот: авторизуемся

Далее нам открывается «рабочий стол» админки битрикса.
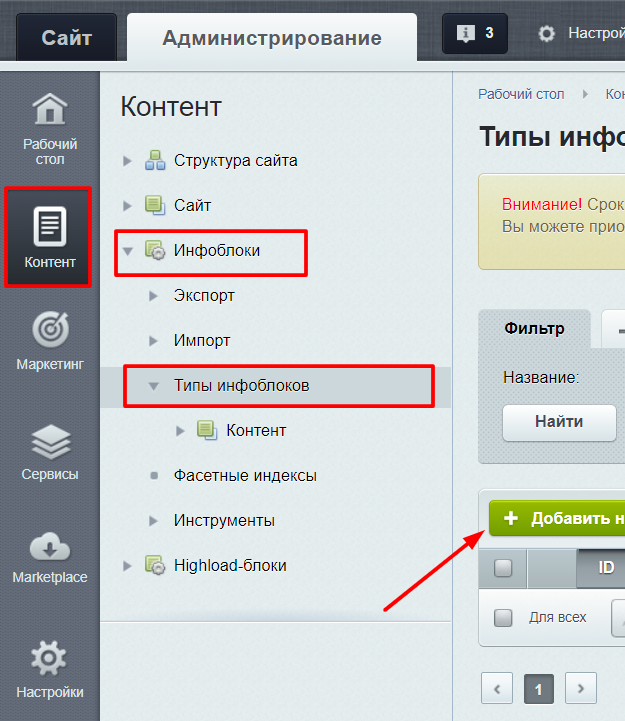
С левой стороны нам предлагается несколько кнопок меню, для создания инфоблока в битрикс вам необходимо пройти по пути из этого меню:
/Контент/Инфоблоки/ Типы инфоблоков
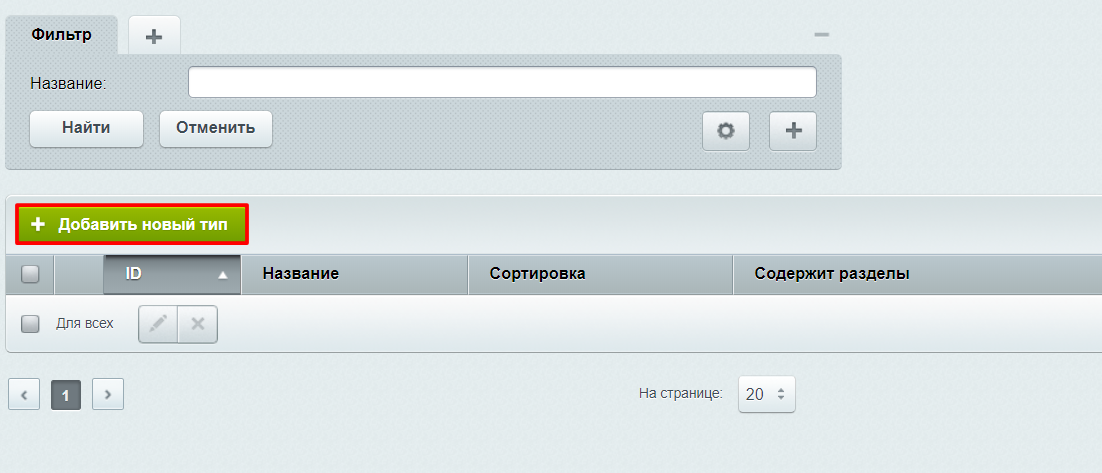
После этого вы попадете в список Типов инфоблоков, для того чтобы структура будущего сайта была интуитивно понятна, необходимо называть и типы инфоблоков и сами инфоблоки, так чтоб потом не искать где находится та или иная информация с сайта. Если в данном примере мы рассматриваем контентную область сайта, т.е. это новости или какие-либо статьи, целесообразно назвать Тип инфоблока «Контент». Для того чтобы создать тип инфоблока, необходимо на данной странице нажать зеленую кнопку: «Добавить новый тип»

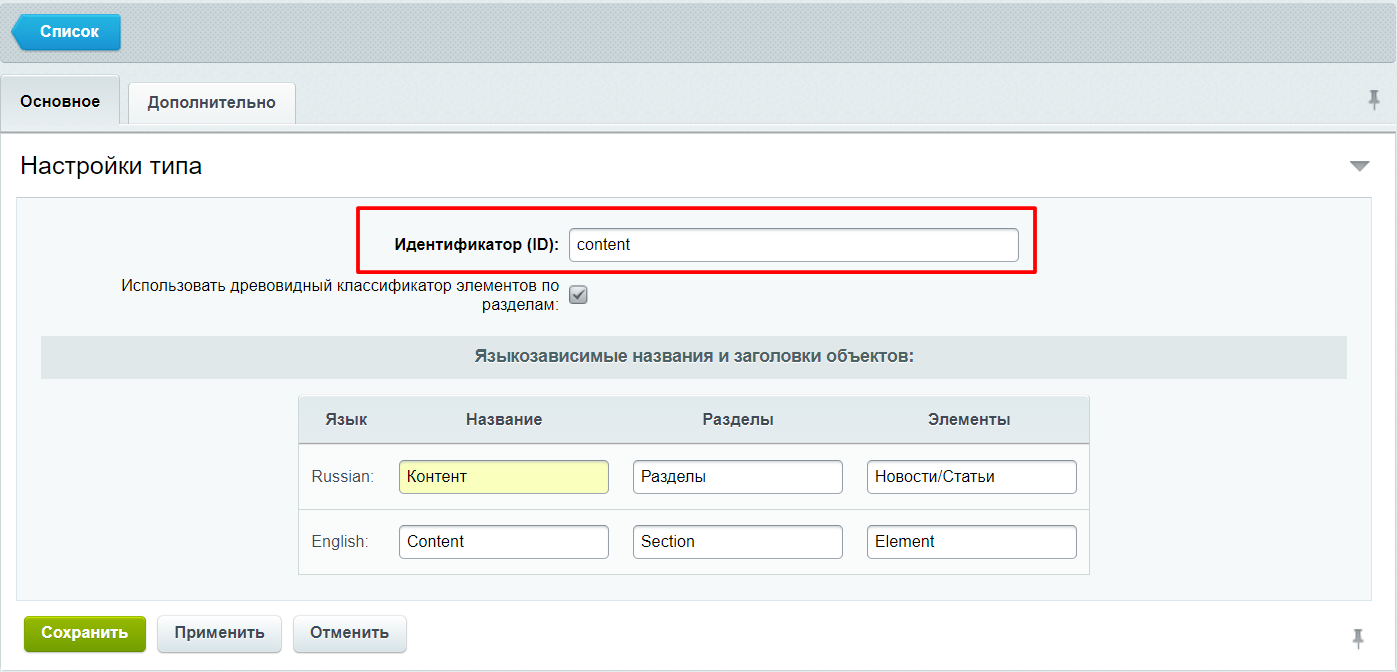
Основным при заполнении здесь является идентификатор типа инфоблока, он вводится латиницей, в нашем случае: content
 Поля название, разделы и элементы заполняем исходя из того какие далее будут использованы данные в инфоблоках, в нашем случае это Статьи и Новости, поэтому указываем именно так как на картинке. Сохраняем введенные данные.
Поля название, разделы и элементы заполняем исходя из того какие далее будут использованы данные в инфоблоках, в нашем случае это Статьи и Новости, поэтому указываем именно так как на картинке. Сохраняем введенные данные.
После создания типа инфоблоков необходимо создать теперь уже и сами инфоблоки со свойствами, забегаю вперед, обо всем по порядку.
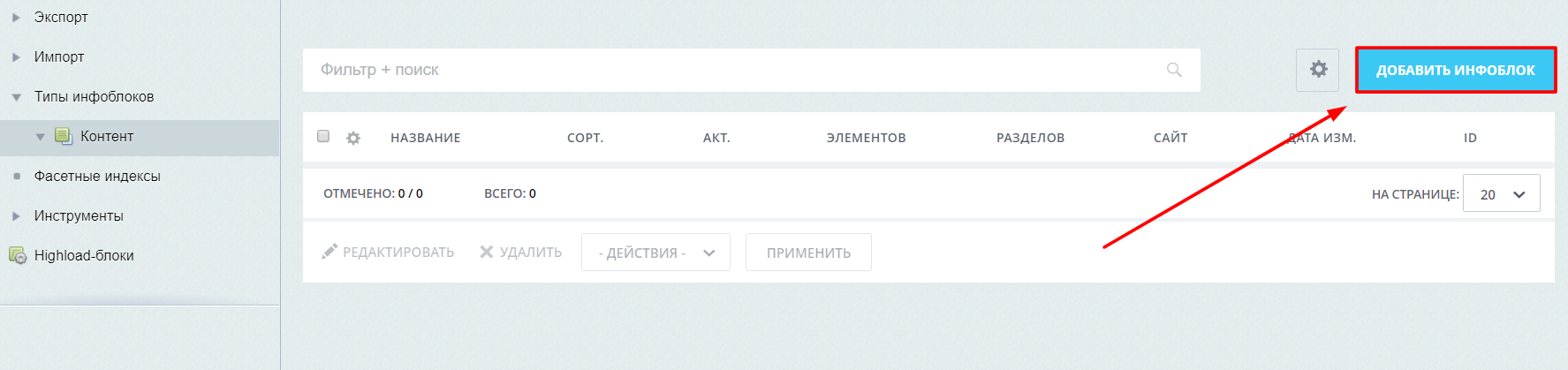
Итак после сохранения в левом меню в подменю Типы инфоблоков, появится тип Контент, чтобы перейти к созданию инфоблока, необходимо нажать на новый тип инфоблока, который мы создали, после перезагрузки страницы, вы увидите что в данном тип нет инфоблоков, для их создания нажимаем на «Добавить инфоблок».

На данной странице будет указано все много, но для того чтобы выводить новости или статьи или к примеру вакансии и чтобы это было понятно потом после настройки, все настройки в данном случае не нужны.
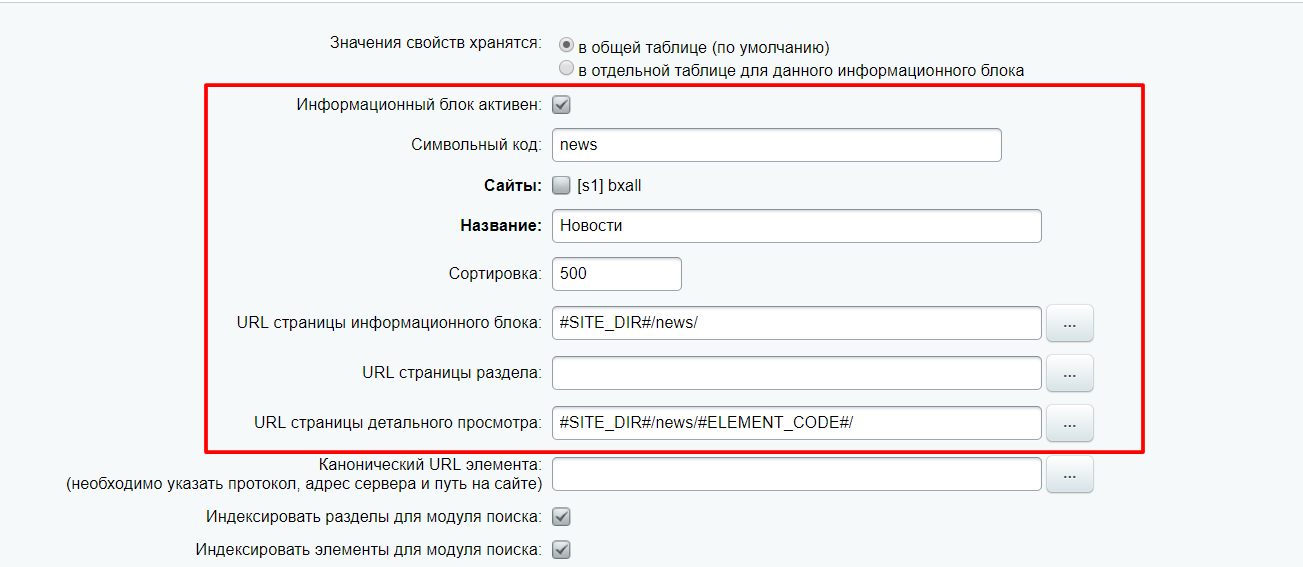
На главной вкладке «Инфоблок» Вам следует указать
- Символьный код: у нас это news, но нужно писать маленькими буквами на английском.
- Указываем сайт галочкой, нужно просто поставить «галочку».
- Указываем наименование инфоблока, в нашем случае это Новости.

Главные настройки завершены, далее дополнительные настройки для отображения информации.
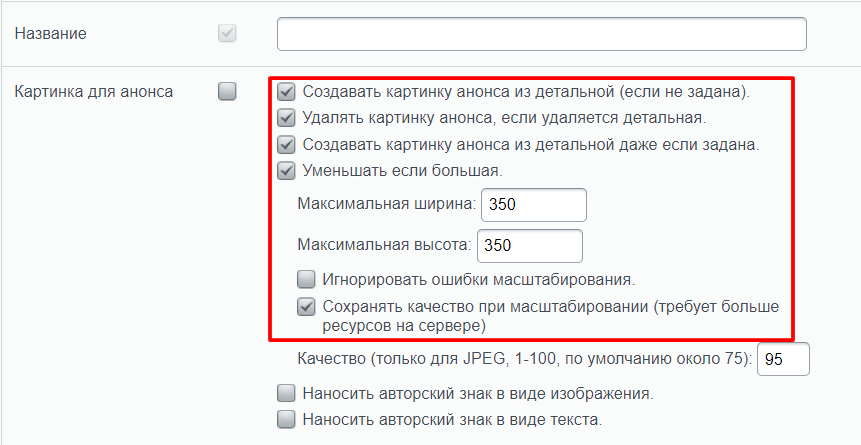
Если необходимо будет использовать картинку в новости, то во вкладке сверху, ПОЛЯ, необходимо указать, чтоб при загрузке картинки она уменьшалась «на лету», ведь дисковое пространство на хостинге ограничено. Поэтому производим настройку как на скриншоте:
Данная картинка будет создаваться у вас по мере загрузки второй картинки в битрикс она называется детальная, а картинка для анонса выводится в списке новостей или статей.
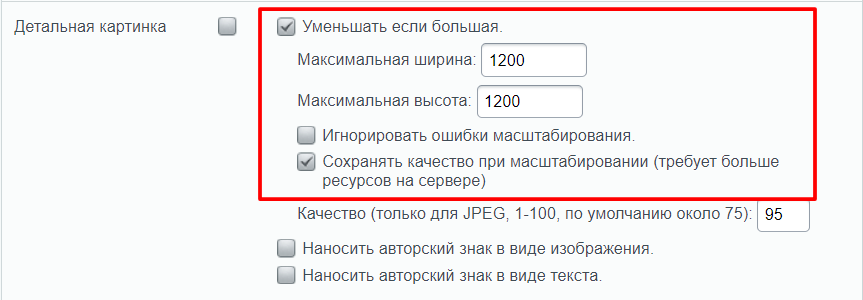
Тоже самое делаем и с детальной картинкой, зачастую пользователи загружают картинки объемом 5-8 Мб, это очень много, т.к. пользователю при заходе на страницу будет отдаваться именно такая большая картинка и приходится ждать ее загрузки, а средствами битрикс, мы ее будем уменьшать.

Далее необходимо произвести всего 2 манипуляции.
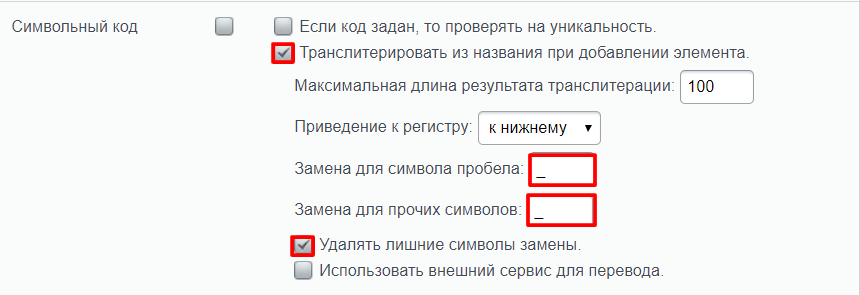
Символьный код, что это?? Все просто, изначально при создании инфоблока все страницы будут выглядеть не красиво с точки зрения поисковых систем, к примеру, на бесплатных движках страницы были такими:
сайт.рф/index.php?Itemid=35&id=1&option=com_content&task=view
При настройке ЧПУ (человекопонятные урл) страница новостей должна иметь вид:
сайт.рф/news/novosti_saita/ или сайт.рф/news/novosti_saita.php этокому как нравится, для поисковых машин это все же лучше.
Итак для этого необходимо далее на той же странице указать
Таким образом ссылки на страницы будут сами генерироваться из названия новости или статьи (все зависит от того что инфоблок выводит), а также из корневой папки, ну к примеру /news/ или /articles/
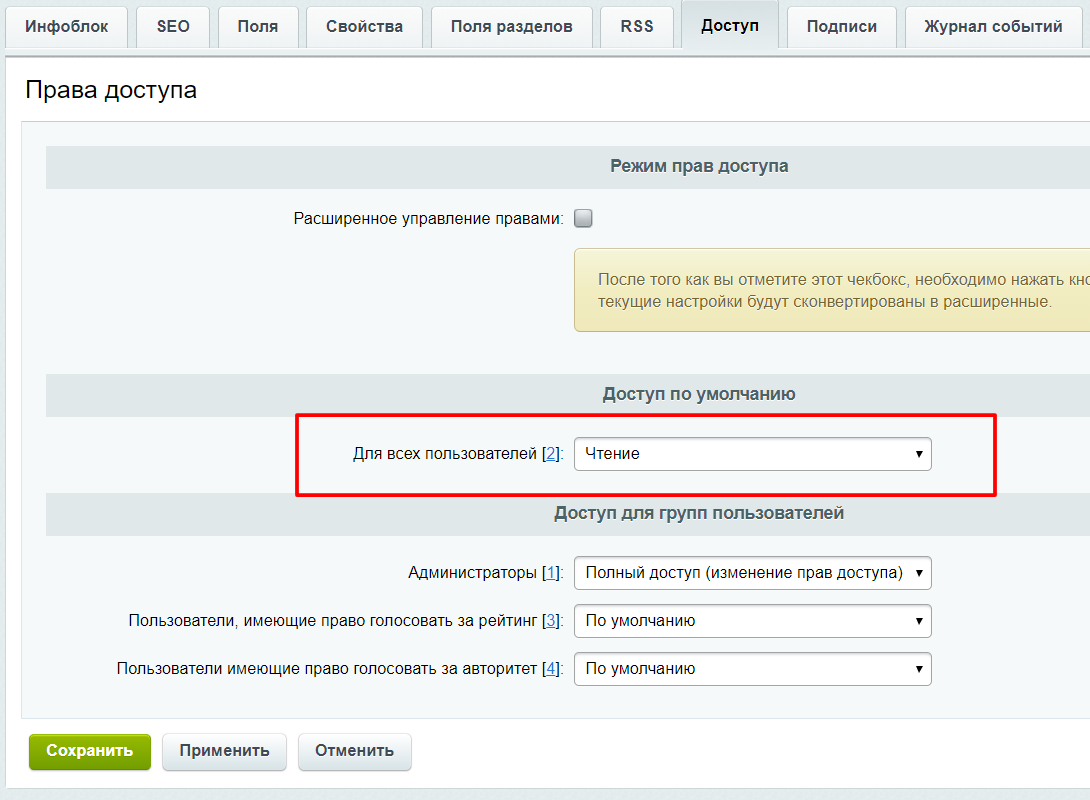
Вторым важным критерием является необходимость дать доступ к чтению инфоблока всем гостям на сайте, ну если это не закрытая часть сайта и нет ограничений по доступу, для этого необходимо перейти во вкладку сверху, доступ и выбрать доступ чтение для всех пользователей сайта:

Далее жмем зеленую кнопку сохранить.
Вот такие вот настройки являются самыми необходимыми при создании инфоблока в битрикс.
Помимо этого существуют дополнительные поля, называемые свойствами инфоблока, к примеру если вы заимствуете новость из другого источника и хотите указать источник новости, то данный функционал вам будет необходим, вообще оперируя полями свойст инфоблока можно вывести дополнительную информацию, исходя из из того что вам требуется, к примеру можно вывести дополнительные изображения на детальной страницы новости или статьи, или связать к примеру новость с каталогом товаров и вывести определенные товары в тело новости. Больше всего это подходит для сайтов где есть рубрика акции и отдельно каталог товаров и вы ходите вывести несколько товаров подходящих под эту акцию. Возможности битрикс в этом не ограничены.
Немного расскажу про дополнительные изображения к новости и вывод самого текса новости на видимую для пользователей часть.
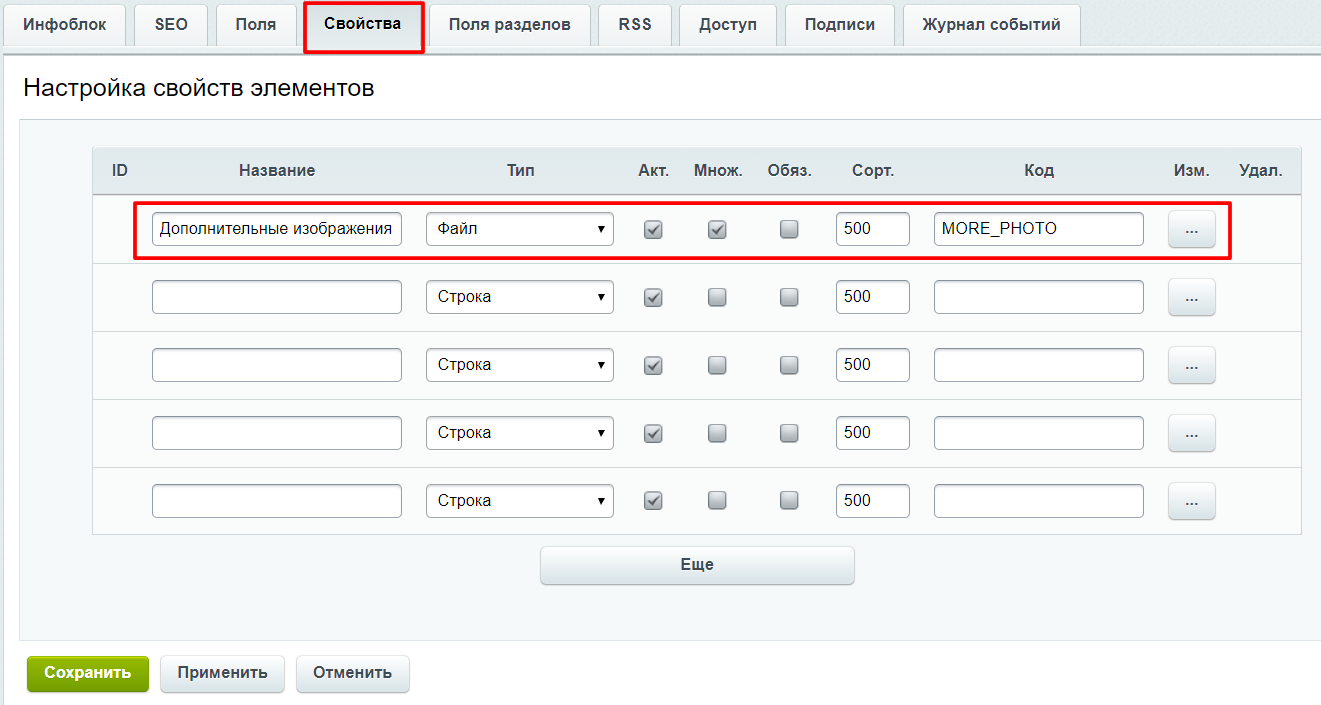
Для того чтобы вывести возможность добавления дополнительных изображений к новости или статьи, достаточно во вкладке Свойства в первом поле указать наименование свойства, ее символьный код и выбрать тип самого свойства.

Данной настройки достаточно для того чтобы загружать сколь-угодно дополнительных изображений к новости или статье.
На сайте я уже описывал процедуру вывода элементов инфоблока с помощью компонентов news и news.list, поэтому опишу кратко, кому сложно разобраться воспользуйтесь поиском по сайту, есть по-шаговая инструкция.
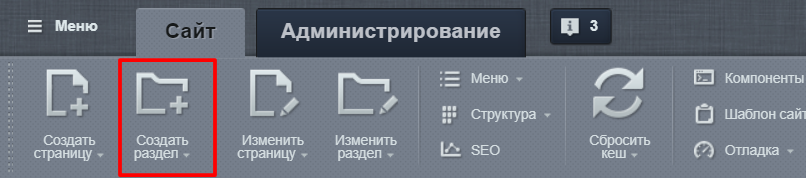
Переходим на видимую часть вашего сайта, переводим сайт в режим правки, далее в панели сверху нажимаем кнопку создать раздел 

После чего называем его, в нашем случае это новости и символьный код у раздела будет «news» потому как именно так мы настроили инфоблок размещаем компонент bitrix.news и в параметрах компонента указываем в свойствах ручками символьный код своего свойства для вывода дополнительных картинок в детальной странице новости, в нашем случае это MORE_PHOTO.
Компонент новостей выведет все элементы из типа инфоблока: Контент и самого Инфоблока: Новости.
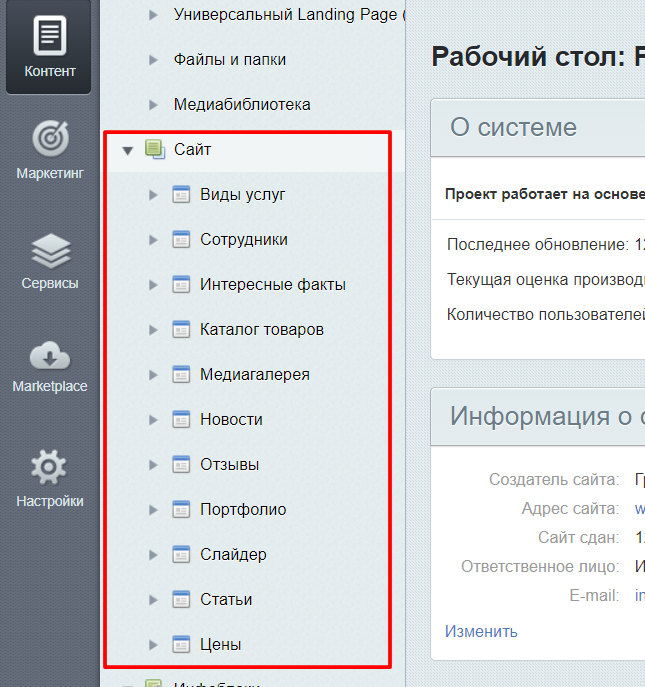
Точно также можно создавать, сколько угодно инфоблоков и настраивать их в битрикс для вывода необходимой информации, к примеру покажу структура одного из сайтов, где вся информация представлена для контент-менеджера в удобном и понятном виде:

Вывод же дополнительных свойств инфоблока в битрикс я описывал ранее на сайте, скажу одно, для того чтобы вывести заранее подготовленное свойство инфоблока и его значение в новости или статьи, без разницы, необходимо просто перебирать массив данных, которые вы сами же формируете в админке битрикс, а уже посредством API bitrix любую информацию в том виде в котором вам это необходимо.