В следующем обновлении bitrix (естественно при активной лицензии) в админке битрикс появилась промо-страничка с пояснением что такое https и для чего он нужен.
Опишем в чем же преимущества https.
HTTPS (HyperText Transfer Protocol Secure). Защищенное расширение обычного http-протокола. Служит для защиты передаваемых данных между сервером (сайтом) и пользователем. Вообще в последнее время везде то и слышно, защита персональных данных, ФЗ152, нарушение, штрафы, весь Мир на ушах, и только в России действительно взялись за это совсем недавно. Ну да ладно. Google в своей справке для вебмастеров опубликовал (https://webmasters.googleblog.com/2014/08/https-as-ranking-signal.html), что безопасность передачи данных для компании является приоритетом и поэтому те сайты которые осуществляют сбор персональных данных (номера кредиток, ФИО, да и вообще просто форма регистрации) и которые перешли на Https-протокол будут на фоне других ранжироваться лучше.
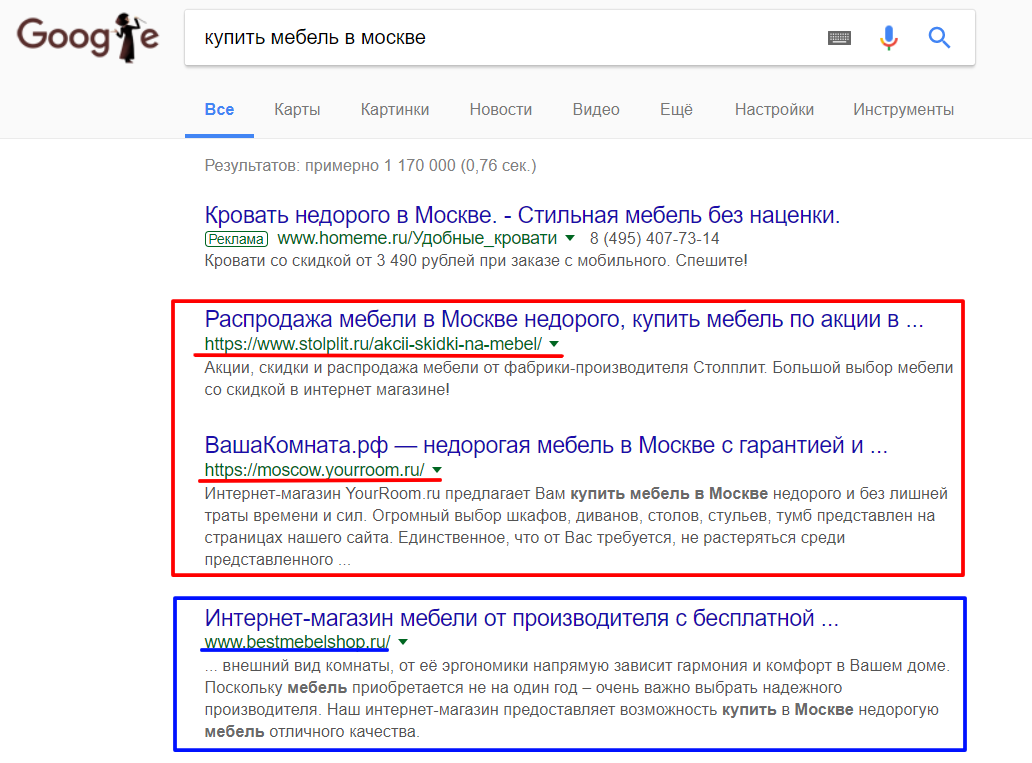
Т.е. если два сайта одной тематики (к примеру ключ: купить мебель в Москве)
У одного протокол https, а у другого http, то первый будет выше в результатах поиска. На картинке наглядно это видно.
А теперь, для чего нужен протокол https?
- Обеспечение защиты информации при ее обмене между сервером и компьютером (или любым гаджетом) клиента;
- Повышение доверия со стороны поисковых систем к сайту, а также со стороны пользователей;
- Сайты с защищенным протоколом лучше ранжируются;
С января 2017 года браузер от компании GOOGLE (Ghrome) обновился до 56 версии и сайты (страницы сайтов) где осуществляется сбор персональных данных отмечает дополнительным атрибутом ![]()
А сайты у которых с HTTPS всё правильно настроено, помечает как надежные.
![]()
Яндекс в свою очередь тоже пытается успеть за google и в своем блоге и в панели webmaster.yandex.ru также опубликовали полезность перехода сайтам в которых осуществляется регистрация переходить на https-протокол
Настройка перехода на HTTPS
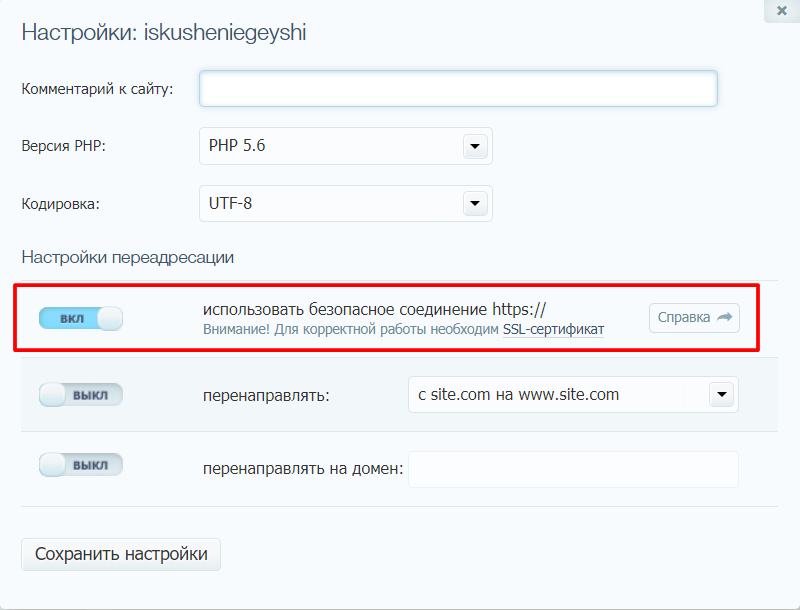
В компании 1C-Bitrix также идут «в ногу со временем» и в своем обновлении внесли дополнительный пункт как настроить переход. Отмечу опять хостинг от timeweb (не на правах рекламы, просто действительно гибкие тарифные планы и качественный сервис), даже на самом простом тарифном плане под битрикс SSL сертификат выдается бесплатно и пролонгируется автоматически каждые 3 месяца. Редирект с http на https делается автоматически и htaccess в bitrix настраивать не надо. А для включения протокола достаточно зайти в панель администрирования хостингом в раздел: Сайты и включить одной кнопочкой 
Далее в bitrix необходимо избавиться (если они есть) от абсолютных путей вида: http://ваш-сайт/catalog/product/ и привести их в правильный вид: /catalog/product/ — данный адрес является относительным, т.е. таким образом мы избавляемся от первой части ссылки, также если в шаблоне сайта есть подключение файлов из сторонних источников вида:
|
1 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> |
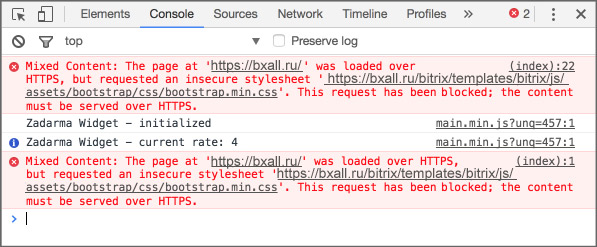
Данный участок кода подключает к вашему сайту плагин jquery, как видно из ссылки подключение происходит по http-протоколу, что не верно, консоль браузера вам об этом сообщит
 Для того чтобы было все корректно, необходимо либо вообще убрать протокол http
Для того чтобы было все корректно, необходимо либо вообще убрать протокол http
|
1 |
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> |
Либо привести подключение данного скрипта в формат D7 api bitrix, а именно так:
|
1 2 |
<?use Bitrix\Main\Page\Asset; Asset::getInstance()->addString("<link href='//ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js'>");?> |
Данный вид подключения является правильным с точки зрения программирования сайтов на bitrix.
Бонусом опубликую дополнительные виды подключения css и скриптов используя API bitrix:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?use Bitrix\Main\Page\Asset; Asset::getInstance()->addString("<link href='//ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js'>");?> <?//Для подключения css Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/js/fancybox.css"); Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/js/fancybox-buttons.css"); Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/js/fancybox-thumbs.css"); Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/common.css"); //Для подключения скриптов Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/fancybox.js"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/fancybox-buttons.js"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/fancybox-thumbs.js"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/fancybox-media.js"); //Подключение мета тегов или сторонних файлов Asset::getInstance()->addString("<link rel='shortcut icon' href='/local/templates/bxall/favicon.ico' />"); Asset::getInstance()->addString('<meta http-equiv="X-UA-Compatible" content="IE=edge" />'); ?> |
После того как все абсолютные пути в ссылках будут исправлены и подключение сторонних скриптов будут осуществляться по вышеуказанным примерам, ваш сайт полностью переходит на https-протокол.
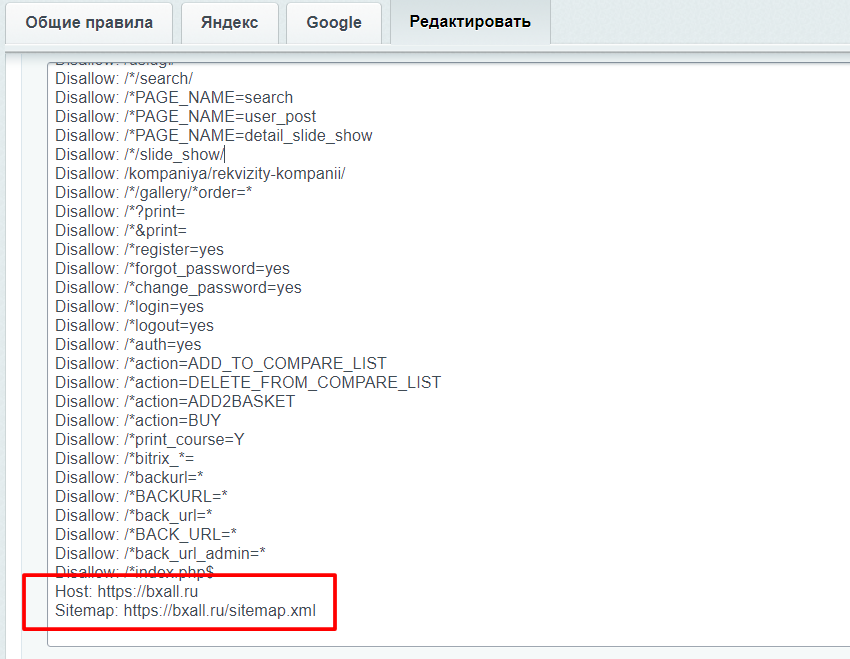
Остается только настроить директиву host в robots.txt на протокол https, это можно сделать из панели администрирования bitrix.

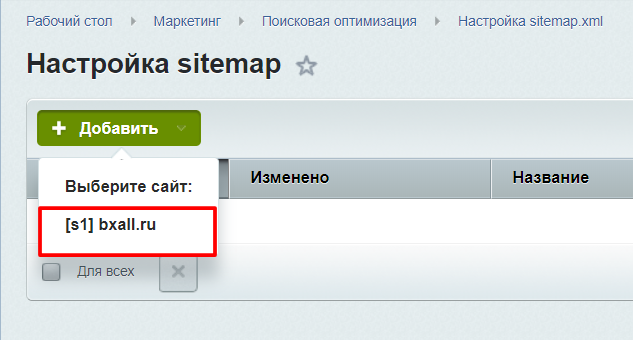
Далее необходимо заново создать новый файл sitemap.xml

Добавить в webmaster.yandex новый сайт с https протоколом и после того как сайт проиндексируется по новому протоколу, установить в файле htaccess сделать редирект, в bitrix https редиректы делаются так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
RewriteEngine on RewriteCond %{HTTPS} !=on RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L] RewriteEngine On RewriteCond %{SERVER_PORT} !^443$ RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L] RewriteEngine On RewriteCond %{HTTPS} off RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] RewriteCond %{ENV:HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] RewriteCond %{HTTP:X-HTTPS} !1 RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L] RewriteEngine On RewriteCond %{HTTP:SSL} !1 RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L,R=301] |
Не стоит ожидать что после переезда сайта на https протокол ничего не изменится и сайт будет отображаться на тех позициях в выдачи что и при протоколе http. Как говорит Платон Щукин, поисковая система считает что, пусть и тексты и страницы одинаковые и домены вроде бы тоже, но протокол указывает что это 2 разных сайта, поэтому необходимо сначала купить SSL сертификат, потом настроить https в bitrix, сообщить о том что у вас сайт теперь на защищенном протоколе, и когда главное зеркало сайта (https) действительно станет главным.
И в панели вебмастера появится склейка зеркал вида:

Вот только после этого можно ставить 301 редирект в htaccess при переезде на Https. Отмечу, если ваш хостинг-центр выдает вам SSL сертификат бесплатно, то убедитесь что редирект сразу не выставляется ими, необходимо чтобы сайт в момент переноса, был доступен для поисковых систем по двум адресам. В противном случае страницы будут выпадать из индекса и поисковые системы могут вообще посчитать что сайт абсолютно новый и восстановление позиций сайта в поисковой выдачи будет производиться гораздо дольше.