На форумах много раз встречал вопрос, как не подготавливая изображения, заливать их на сайт в качестве дополнительных изображений и «налету» изменять их размер, ведь не многие менеджеры могут похвастать работой в Adobe Photoshop, отсюда вывод, почему бы не использовать API Bitrix раз уже все и так есть, теперь проблема с местом на дисковом пространстве у хостера решена, да и пользователям сайта не надо будет ждать когда изображения с размерами 4000px в ширину и весом в 15Мб загрузится в их в браузере.
- Решение для загрузки и автоматического ресайза дополнительных изображений галереи MORE_PHOTO в Bitrix
Пишем обработку и вставляем ее по пути в «/bitrix/php_interface/init.php»
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
AddEventHandler("iblock", "OnAfterIBlockElementAdd", Array("MyResizeClass", "OnAfterIBlockElement")); AddEventHandler("iblock", "OnAfterIBlockElementUpdate", Array("ResizeMFClass", "OnAfterIBlockElement")); class ResizeMFClass { function OnAfterIBlockElement(&$arFields) { global $APPLICATION, $USER; $PROPERTY_CODE = "<strong>MORE_PHOTO</strong>"; $imageMaxWidth = 1024; $imageMaxHeight = 768; $dbRes = CIBlockElement::GetProperty($arFields["IBLOCK_ID"], $arFields["ID"], "sort", "asc", array("CODE" => $PROPERTY_CODE)); while ($arMorePhoto = $dbRes->GetNext(true, false)) { if ($arMorePhoto["PROPERTY_TYPE"] == "F" && $arMorePhoto["MULTIPLE"] == "Y" ) { $arFile = CFile::GetFileArray($arMorePhoto["VALUE"]); if (!CFile::IsImage($arFile["FILE_NAME"])) continue; if ($arFile["WIDTH"] > $imageMaxWidth || $arFile["HEIGHT"] > $imageMaxHeight) { $tmpFilePath = $_SERVER['DOCUMENT_ROOT']."/upload/tmp/".$arFile["FILE_NAME"]; $resizeRez = CFile::ResizeImageFile( $source = $_SERVER['DOCUMENT_ROOT'].$arFile["SRC"], $dest = $tmpFilePath, array( 'width' => $imageMaxWidth, 'height' => $imageMaxHeight ), $resizeType = BX_RESIZE_IMAGE_PROPORTIONAL, $waterMark = array(), $jpgQuality = 95 ); if ($resizeRez) { $arNewFile = CFile::MakeFileArray($tmpFilePath); CIBlockElement::SetPropertyValueCode($arFields["ID"], $PROPERTY_CODE, array($arMorePhoto["PROPERTY_VALUE_ID"] => array( "VALUE" => $arNewFile, "DESCRIPTION"=> $arMorePhoto["DESCRIPTION"] )) ); unlink($tmpFilePath); } } } } } } |
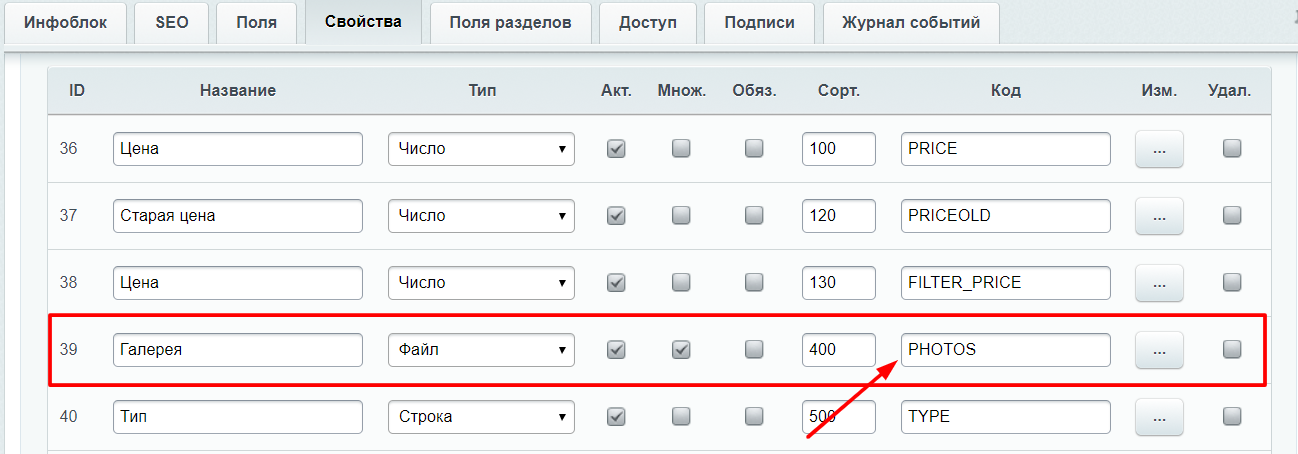
Ну таки и все, теперь при загрузке дополнительных изображений в свойство MORE_PHOTO изображения будут уменьшаться в заданные размеры, а именно 1024*768, также есть возможность добавить watermark, т.е. они не только будут уменьшаться пропорционально в заданный размер, но и на них будет наноситься copyright с вашим логотипом или текстом в любую часть картинки, также хотелось бы отметить уточните в настройках инфоблока наименование вашего свойства для добавления дополнительных изображений на сайт, иногда бывает что оно не соответствует MORE_PHOTO, а называется по-другому
К примеру так:

Используем:
| arWaterMark | массив с параметрами водяного знака, ключи:
|
Ну еще плюшка, если к примеру уже загружены большие изображения и надо отдавать пользователям уменьшенные копии, то достаточно прибегнуть к использованию также класса ResizeImageFile, а именно
|
1 2 3 4 |
<?foreach($arResult["PROPERTIES"]["MORE_PHOTO"]["VALUE"] as $gall ):?> <? $gallery = CFile::ResizeImageGet($gall, array("width"=>600, "height"=>"400"), BX_RESIZE_IMAGE_EXACT, true); ?> <li><img class="gal" src="<?=$gallery["src"]?>" width="<?=$gallery["width"]?>" /></li> <?endforeach?> |
Здесь также все просто и доступно.
Не работает срипт.
Что именно не работает, ошибка? Или что?
Ps: внимательно на код свойства